非デザイナーがAdobe XD Creative Challenge に
3シーズン全部参加した話

- 公開日:
こんにちは、みおです。
私はもともとWebデザイナーをしていましたが、最近は自分のサイト(このブログとか)以外は全くデザインをしていません。(今はフロントエンドエンジニア)
そんな私がAdobe XD Creative Challengeに全課題参加した感想など、振り返ってみようと思います。
(技術的なことは一切書かないのでそのあたりを知りたい方は他の方のブログを見てください…)
毎回振り返りは書いていましたが、その総まとめ的な感じです。
コメントは以前書いてるのでほぼなし(
プレビューとかプロトタイプのリンクは貼っておくので気が向いたら見てください。
では、本題。
今年の4/16にシーズン1がスタートした『Adobe XD Creative Challenge』。
10/22に終了したシーズン3まで、3シーズン × 3Week × 2課題 の計18課題ありました。
シーズン1からシーズン3までのリンクはこちら。
▼ シーズン1
https://blogs.adobe.com/japan/cc-web-adobe-xd-creative-challenge-season1/
▼ シーズン2
https://blogs.adobe.com/japan/cc-web-adobe-xd-creative-challenge-season2/
▼ シーズン3
https://blogs.adobe.com/japan/cc-web-adobe-xd-creative-challenge-season3/
私はシーズン1の1つ目の課題から、すべてに参加することができました。
フル皆勤ってことで、CC道場で名前も挙げてもらえました!!
ということで、順番に全課題の振り返りです。
シーズン1 Week1 #01
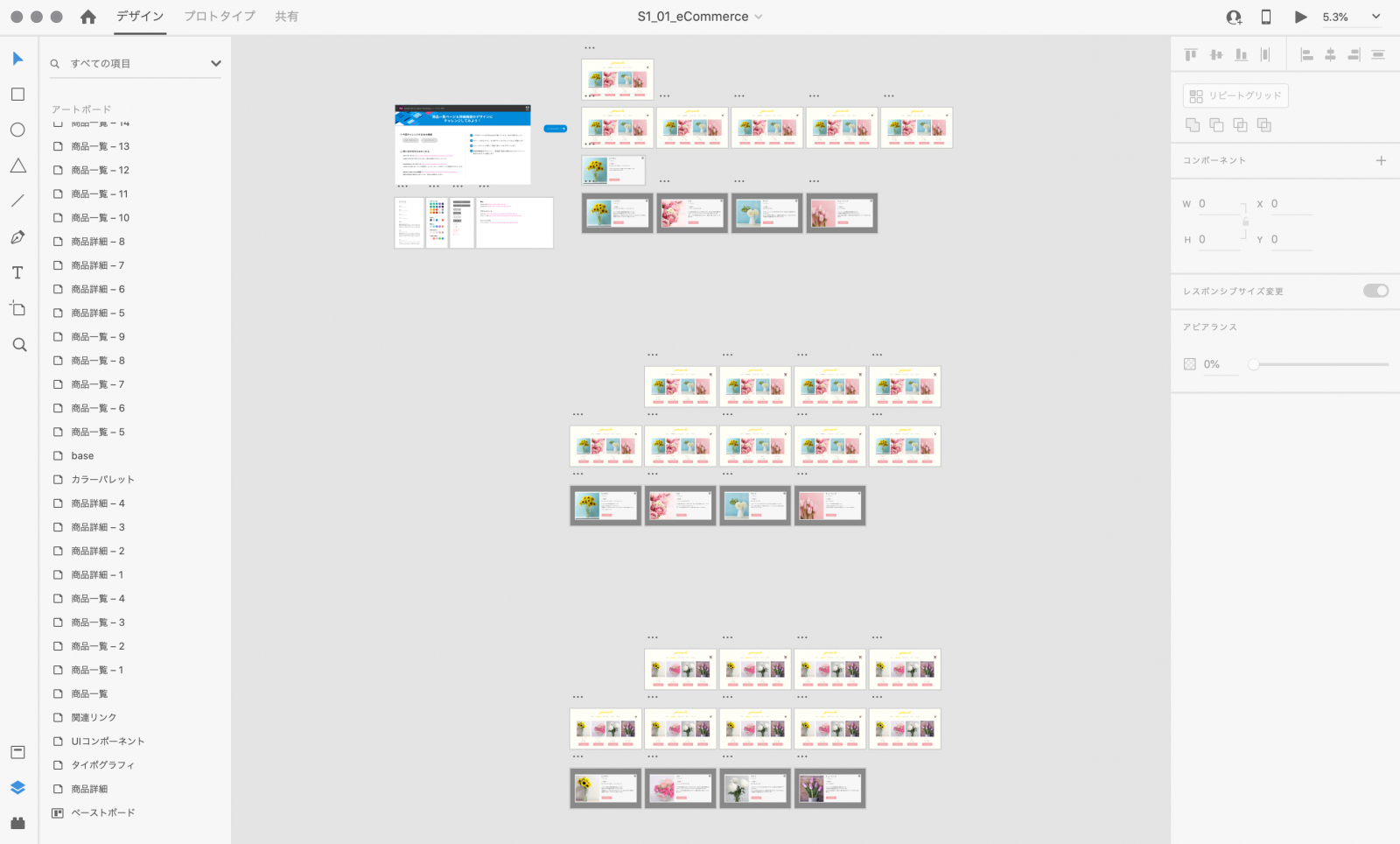
課題:商品一覧ページ & 詳細画面のデザインにチャレンジしてみよう
チャレンジするXDの機能:リピートグリッド、オーバーレイ
この課題をやるまでにも、XDもちょこちょこ触ってはいましたが、ちゃんとページを作成するっていうのは初でした。
というかむしろデザイン自体が久しぶり。
なので、解説動画や他の方が作ってすでに投稿されてたものを見ながら作っていきました。
そんな感じで作ったアートボードがこちら。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/34694e54-347e-4f7c-6014-81f51a8d7eca-4258/
シーズン1 Week1 #02
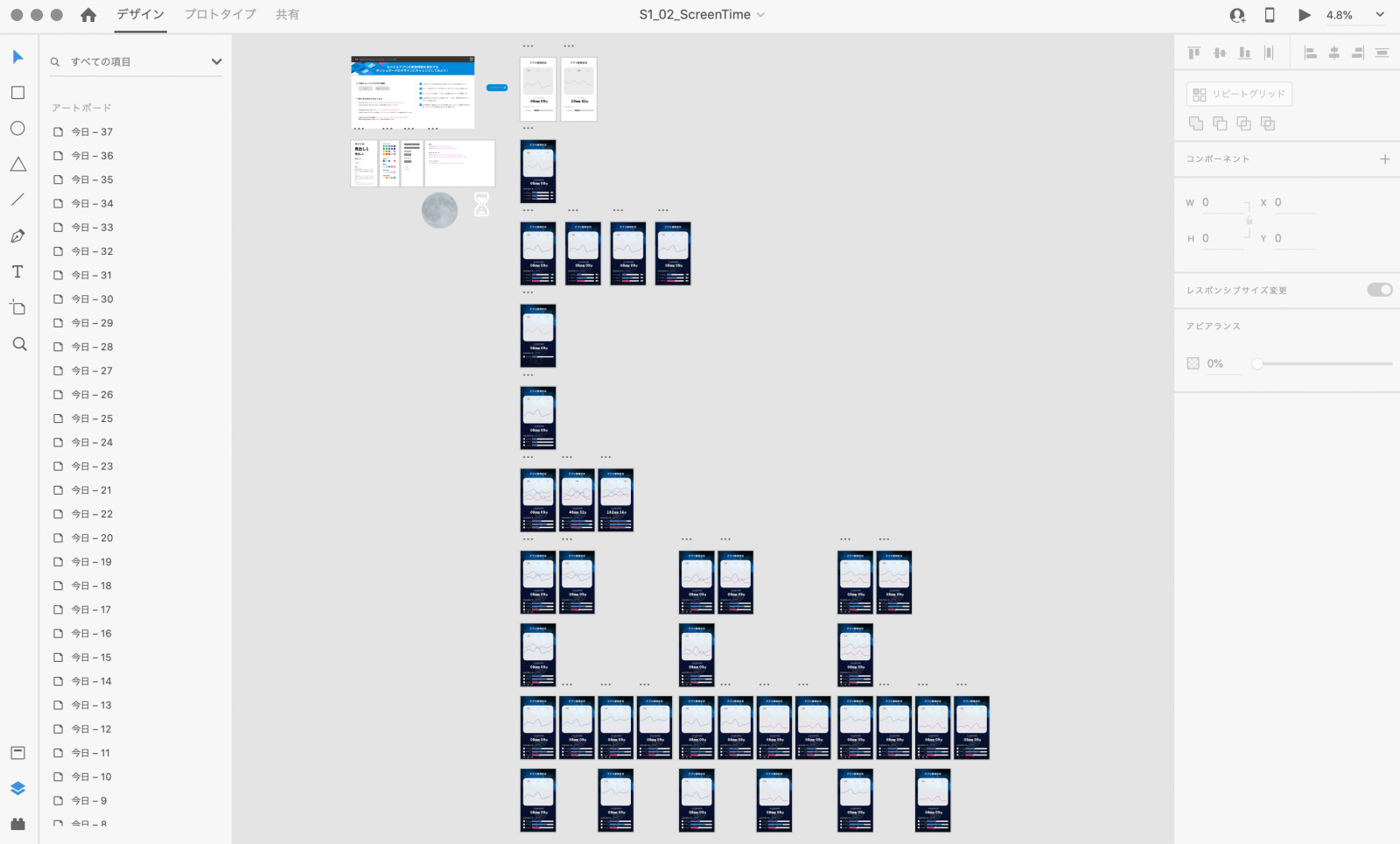
課題:モバイルアプリの使用時間を表示するダッシュボードのデザインにチャレンジしてみよう!
チャレンジするXDの機能:マスク、自動アニメーション
これも結局解説動画と同じような感じになりました。
いろいろ動くようにしようとした結果、アートボードが内容の割に多いです…。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/7e124cfd-9a9b-4bc2-4466-2850e2532b58-0823/
シーズン1 Week2 #03
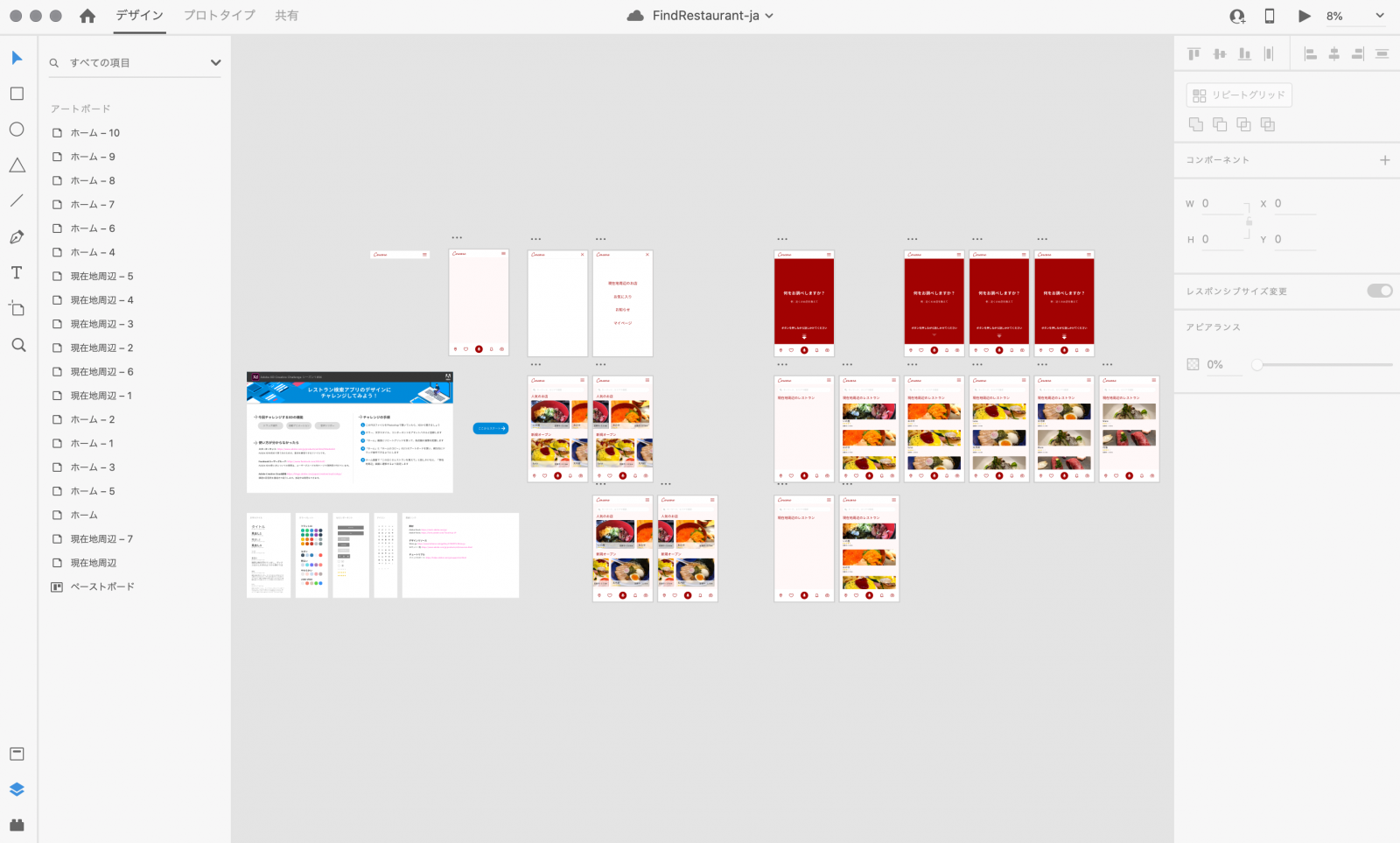
課題:レストラン検索アプリのデザインにチャレンジしてみよう!
チャレンジするXDの機能:ドラッグ操作、自動アニメーション、音声トリガー
XDの使い方も慣れてきて、スライダーや音声トリガーなど自動アニメーションもいろいろとつけてみました。
音声トリガー、たのしい。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/bb33c64a-6f34-4611-5f56-bfb37774042b-cd02/
シーズン1 Week2 #04
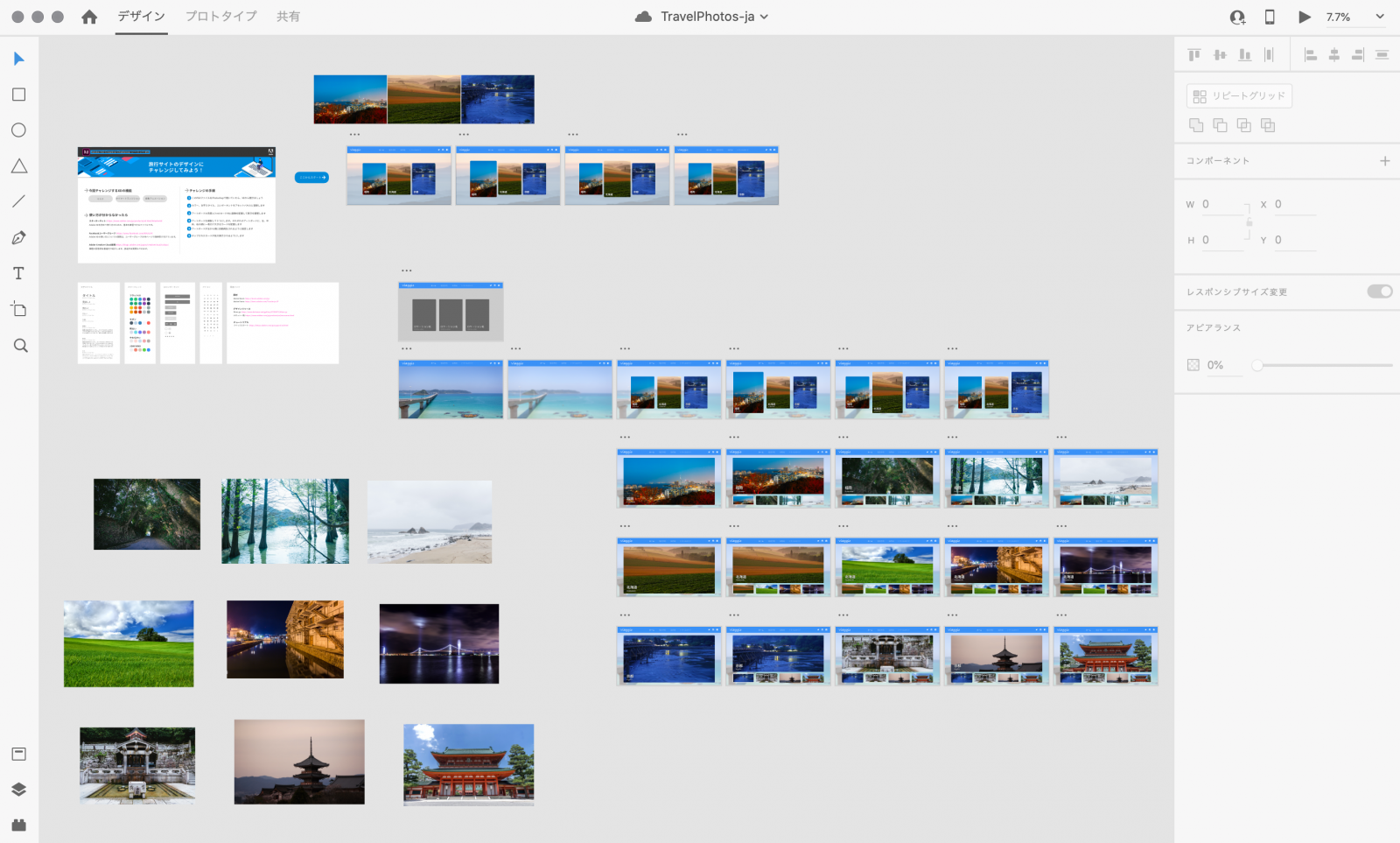
課題:旅行サイトのデザインにチャレンジしてみよう!
チャレンジするXDの機能:マスク、タイマートランジション、自動アニメーション
これもほぼ解説動画そのままですね。
最初の写真は自分で撮った山口県の角島の写真。お気に入り。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/6112ba54-a1e1-45ad-6ddd-567c941a2213-1723/
シーズン1 Week3 #05
課題:モバイルチャットアプリのデザインにチャレンジしてみよう!
チャレンジするXDの機能:自動アニメーション、固定要素、オーバーレイ
動きのパターンを何種類か作っていたのでその分アートボードが多いです。
こうやって一つのアートボードに何種類かパターンを作って試せるのもXDが大量のアートボードを置いても軽いからできることですね。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/493e50ed-ba9b-4447-6ee6-6ec68df46c8e-3f0f/
シーズン1 Week3 #06
課題:イベント情報ページのデザインにチャレンジしてみよう!
チャレンジするXDの機能:リピートグリッド、レスポンシブリサイズ
アートボードがとにかく多い…。
『Adobe XD User Fes 2019』のテキストを一文字ずつ出したかった結果、こうなりました。。。
ホバーの動きをつけたかったけど、このころはホバーの動きがなかったのでクリックで代用しました。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/df90f984-9272-4d0a-5d17-cebfc45cf58e-a9a1/
シーズン2 Week1 #01
課題:写真共有アプリに「Pull-to-Refresh」のユーザー体験を追加
チャレンジするXDの機能:リピートグリッド、自動アニメーション、タイマートランジション
XDUFで沖縄行ったあとだったので沖縄の海で撮った写真を使いました。
あと、いいねボタンを押したときの♡の動きとか、カウンターが増えるのとか、細かいところもいろいろがんばりました。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/11d21e90-e4aa-4c70-57f2-b79ea3e9ffbb-67e3/
シーズン2 Week1 #02
課題:イメージギャラリーに「Drag to Rearrange」のユーザー体験を追加
チャレンジするXDの機能:自動アニメーション、タイマートランジション、コンポーネント
これも何パターンか作っているのでアートボード数がちょっと増えてますが、実際に使ってるのは一番下の4枚のみ。
これだけ少ないアートボード数でもそれっぽい動きが作れるのが楽しいです。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/85166435-0694-4226-4583-5542cc393497-f327/
シーズン2 Week2 #03
課題:スマートホームアプリに「スマート照明」のユーザー体験を追加
チャレンジするXDの機能:マスク、ドラッグジェスチャー、自動アニメーション
これもいろいろ作ってみて最終的に一番下のになりました。
明るさ調整したあとの画面の明るさなども調整しました。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/5106a9a5-ac88-45b6-799a-b776edd7acdd-2737/
シーズン2 Week2 #04
課題:スマートウォッチアプリに「送金」のユーザー体験を追加
チャレンジするXDの機能:リピートグリッド、自動アニメーション、ドラッグジェスチャー
小さいディスプレイサイズでデザインするのってなかなか大変ですね。
ほぼ解説動画通りなのでシンプルです。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/dadd6813-208f-4dd7-4d27-fbe3de17eb23-acec/
シーズン2 Week3 #05
課題:カーナビ画面に「ルート案内」のユーザー体験を追加
チャレンジするXDの機能:プラグイン、自動アニメーション、タイマートランジション
もうちょっといろいろ動きつけたかったけど最低限の動きのみです。
久しぶりに音声トリガー実装して楽しかった。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/17603c8c-beef-4f4c-544e-262cfd2ce17d-6151/
シーズン2 Week3 #06
課題:メールアプリに「swipe to edit」のユーザー体験を追加
チャレンジするXDの機能:リピートグリッド、ドラッグ、自動アニメーション
自分が使っているメールアプリを参考に…というかほぼそのままですね。
画面は作ったけど繋げられなかったのがあるので、このときにマルチインタラクションの機能がほしかった…。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/4d10f579-ddf9-4d78-6b21-c29f13def078-3b21/
シーズン3 Week1 #01
課題:イメージギャラリーに「ファイルアップロード」のユーザー体験を追加
チャレンジするXDの機能:リピートグリッド、ドラッグ、自動アニメーション
なんか変わったものが作りたいなぁと思った結果、2パターン作った回。
1つ目は課題内容そのままの普通のアップロード画面。
2つ目はお部屋の色変えシミュレーション的なやつ。
2つ目のほうはCC道場内で紹介してもらえました!
急に名前呼ばれるとビックリしますね…(他のことしながら見てた
1つ目のアートボードはこちら

2つ目のアートボードはこちら

▼ 1つ目のプレビュー
▼ 2つ目のプレビュー
▼ 1つ目のプロトタイプ
https://xd.adobe.com/view/4e26f555-0c16-48e9-6798-4843c19deb88-3817/
▼ 2つ目のプロトタイプ
https://xd.adobe.com/view/be754658-4fb8-4b4d-7623-4db2d76cebc7-c844/
シーズン3 Week1 #02
課題:単語帳アプリに「プログレスバー」のユーザー体験を追加
チャレンジするXDの機能:自動アニメーション、ドラッグジェスチャー、コンポーネント
これも何回か作り直しているのでアートボード多めです。
解説でやってたカードが裏返るやつやりたかったけどうまくできなくて諦めたやつ…。
(あとで試したらちゃんとできた)

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/fe442a2a-bdd4-4e10-4a17-d63a01010afc-8875/
シーズン3 Week2 #03
課題:動画配信サービスに「コンテンツ選択」のユーザー体験を追加
チャレンジするXDの機能:キーとゲームパッド、リピートグリッド、自動アニメーション
課題無視のやつですね(
チャレンジするXDの機能はちゃんと使いました。
前の回の単語学習と内容がかぶりましたが、こちらは単語を入力するタイプの単語学習。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/f6474c8d-efee-416b-44a3-af97cc580676-8076/
シーズン3 Week2 #04
課題:イメージギャラリーに「ページ送り」のユーザー体験を追加
チャレンジするXDの機能:自動アニメーション、リピートグリッド
全部の写真に動きをつけようとした結果、アートボードが増えました(
その結果、ワイヤーが大変なことになりました…。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/4eabf85e-7cfa-48df-441f-7e67c22e41d8-389a/
シーズン3 Week3 #05
課題:プレゼン用タイマーアプリに「トピックを管理」するユーザー体験をデザイン
チャレンジするXDの機能:リピートグリッド、自動アニメーション、コンポーネント
トピックの追加をキーボードで入力するようにしたのでアートボード多めです。
タイマーもちゃんと動くようにしたり、いろいろ遊んでます。

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/67798de7-2129-4958-6255-e8496c43ce4a-1148/
シーズン3 Week3 #06
課題:ドリンクの注文に「カスタムオーダー」 のユーザー体験を追加
チャレンジするXDの機能:マスク、自動アニメーション
お店を選んだときのピンの落ち方とか最後のドリンクが増えるアニメーションとかいろいろ作って遊びました。
いろんなアニメーションが簡単に作れるのは楽しいですね。
(実装することは考えていない)

▼ プレビュー
▼ プロトタイプ
https://xd.adobe.com/view/a380a957-12e1-434f-5ea4-6ab4a9bda1f8-d5b1/
まとめ
さすがに全部書くと長いですね…。
デザインを長らくまともにしていなかったこともありなかなか大変でしたが、全部に参加したのでいろいろなパターンのデザインを体験することができたので勉強になりました。
自分で何か作ろうと思っても自分の好きなものとかに偏りがちなので、こうやって課題としてテーマが決まっているのはいいですね。
締切もあるので先延ばしにしないし(←
最初のほうはデザイン自体久しぶりなのもあり課題ほぼそのままでしたが、最後のほうは課題とはちょっと違うものを作ったり、アニメーションなどで遊んだり、いろいろできるようになってきました。
解説動画がわかりやすいので、それを見ながら作れば最低限のものは作れると思いますし、解説動画通りのものを作るだけでも勉強になると思います。
XDが気になっているけどまだ使ったことがないっていうデザイナーさんは気になる課題をやってみてはいかがでしょう?
もちろんデザイナーさん以外にもオススメです。
デザイナー経験のない方だと難しく感じるかもしれませんが、解説動画を見ながらだと作りやすいと思います。
デザイン系のソフトを触ったことがない方はスターターキット(ページの下のほうにあります)で基本的な使い方を練習してから挑戦するのがおすすめです。
あとは「#AdobeXD #Challenge」で検索するとみんなの投稿した作品が見られるのでぜひチェックしてみてください!
みんなレベル高すぎてすごいから…!!!
見てるだけでも楽しいですよー!!
年内はシーズン3までで終わりましたが、来年もあるかな??
あればまた皆勤賞目指してがんばります!!
XDUG京都とXDUG神戸には毎回、XDUG名古屋もだいたい出没していると思うので、お会いした時はよろしくお願いします。
では、来年も素敵なXDライフを♪
