XDでカレンダー
作ってみた

- 公開日:
- 最終更新日:
こんにちは、みおです。
今回はWebとかアプリとか全く関係のないお話…w
みなさんは手帳とかカレンダー、自分の使いやすいものが見つけられていますか?
私は毎年いろいろ探していますが、なかなか見つからず…。
なので、ないなら作っちゃえ!ってことで、XDで作りました。
iPadやiPhoneで使いたかったので、PDFを読み込んでテンプレートとして使えるノートアプリを使い、それに書き出したPDFファイルを読み込んで使っています。
作った流れはこんな感じ
XDならリピートグリッドが使えるので、カレンダーの枠を作るのがとても楽です。
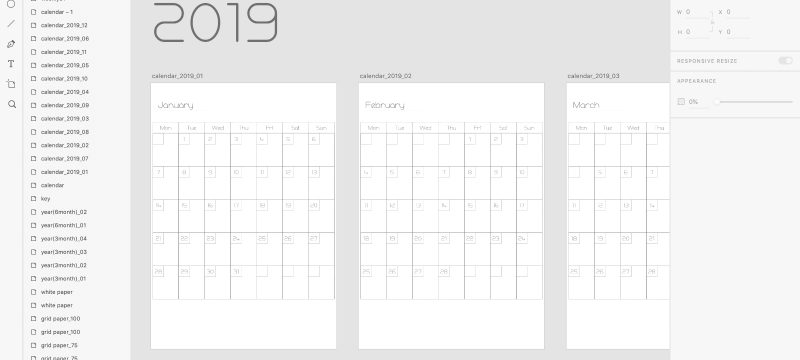
1日分の枠と日付を書く枠を作ったら…

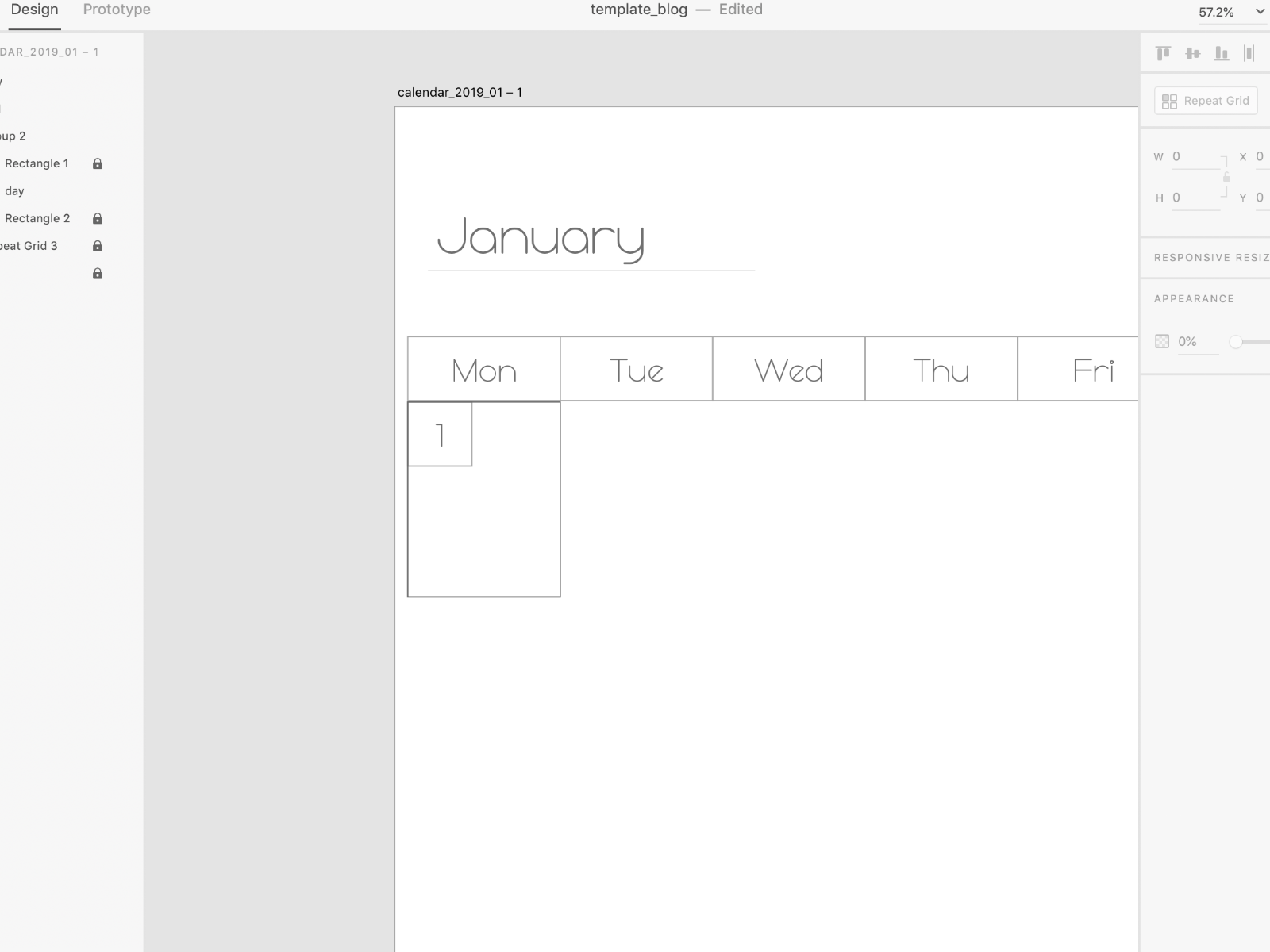
リピートグリッドを使って7×6の枠を作ります。
(6週目までの月もあるので…)
あとはtxtファイルで日付用の数字を入れたファイルを作り、リピートグリッドに流し込むだけ!

txtファイルを作るときは、日付のないところはスペースを入れて作っておくなど、ちょっと工夫は必要ですが、月ごとに作っておけば手帳用、カレンダー用に使いまわせるので便利です。
リピートグリッドを使えばドット罫のテンプレートも作ることができるので、汎用性のあるテンプレートを作ることができます。

必要なものができたらあとはPDFで書き出して、アプリで読み込めば使えます。
ちなみに私が使っているのは「Noteshelf 2」というアプリです。
バレットジャーナルでスケジュールやタスクを管理されている方も多いと思いますが、アナログの手帳ではなくiPadやiPhoneでバレットジャーナルを使いたい方もいらっしゃるのではないでしょうか。
そんなときはこんな感じで自分で作っちゃいましょう♪
まとめ
XDの本来の使い方ではないですが、こういう使い方もありますよーっていうご紹介でした。
カレンダーのように同じパーツを繰り返すときはXDのリピートグリッドが便利です。
iPad ProとApple pencilなど、手書き環境でカレンダーのようなテンプレートがほしいってときはXDで作ってみるのはいかがでしょう?
