Adobe XD 2019年8月のアップデート

- 公開日:
こんにちは、みおです。
今月も恒例のAdobe XDのアップデートがありました。
今月のアップデートは制作が捗る機能が盛りだくさん!
デザイナーさんだけでなくコーダーさんにもうれしいアップデートとなりました。
さらにXDが使いやすくなる予感です。
今回の新機能はこちら ▼
Photoshopで直接編集
プラグインパネル
CSS書き出し
コンポーネントバインドの改善
非整数値ピクセル問題の解決
ではさっそく見ていきましょう!
Photoshopで直接編集
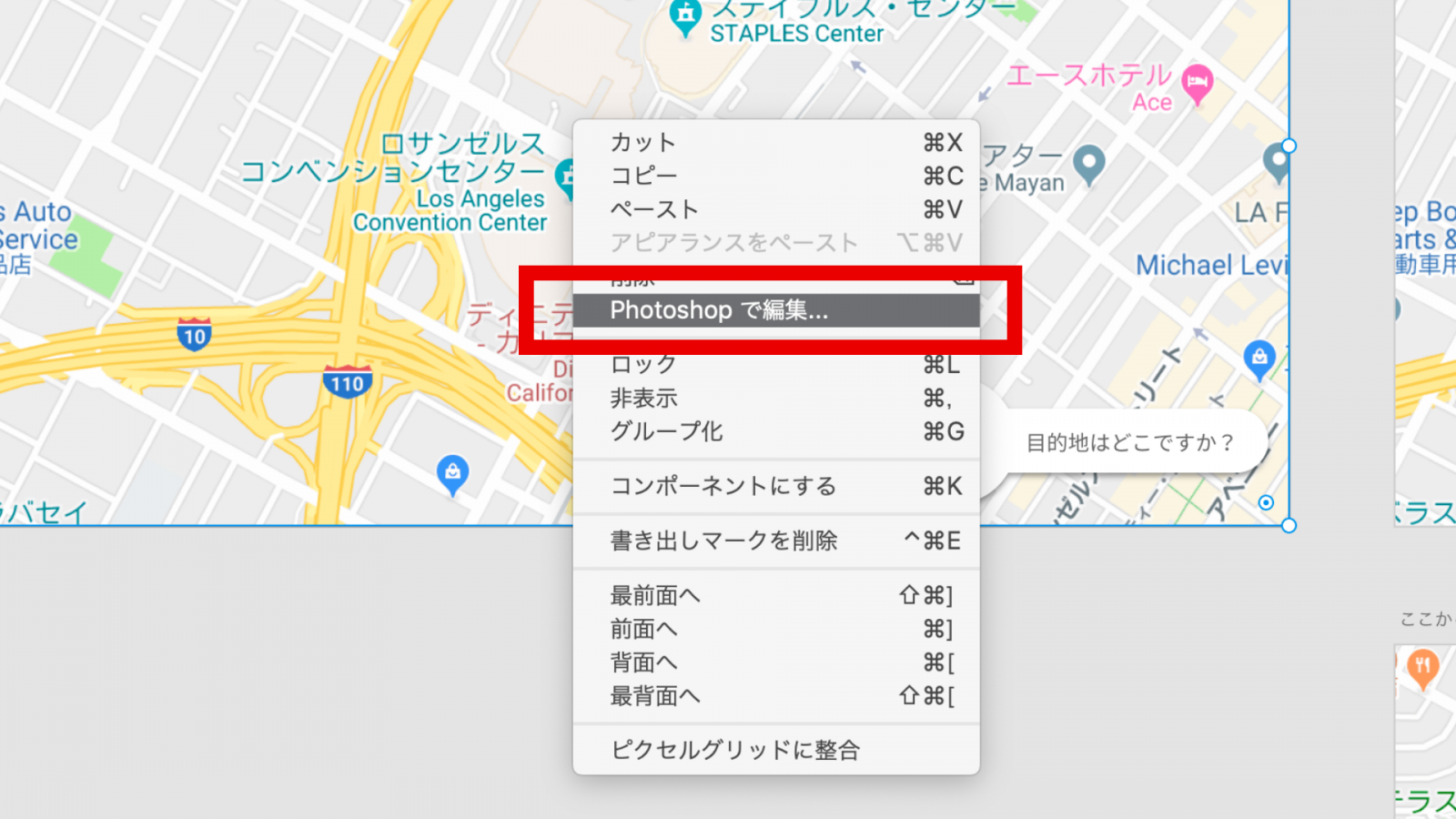
XDから直接Photoshopを開いて画像を編集できるようになりました。
画像の上で右クリックすると「Photoshopで編集」というコマンドが追加されているので選択するとPhotoshopが開きます。
Photoshopで画像を編集して「保存」するとリアルタイムでXDに反映されます。

XDのレイヤー名がそのままPhotoshopのファイル名になります。
このPhotoshopファイルは一時ファイルなのでXDを閉じると破棄されます。
また、PhotoshopのレイヤーはXDでは保持されず、ビットマップが配置されます。
(XDを閉じるまではPhotoshopを閉じても再度XDから開くとレイヤー構造を保ったままで開けます。)
プラグインパネル
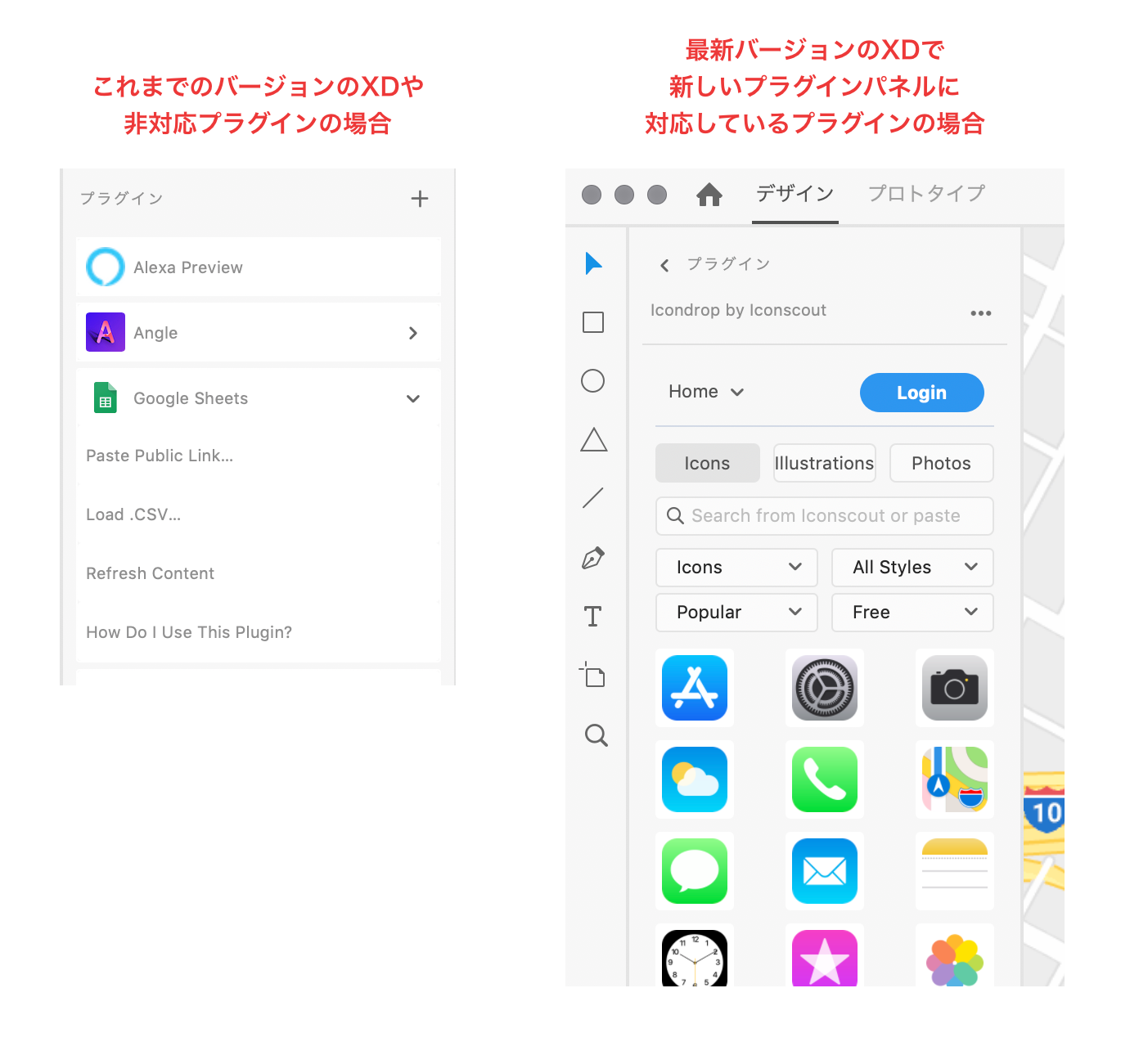
プラグインパネルが追加されたことによって、対応しているプラグインならデザインカンバスから離れずに起動や使用ができるようになりました。
プラグインを選択するとデザインカンバスの横にプラグインが表示され、直接利用することができます。

CSS書き出し
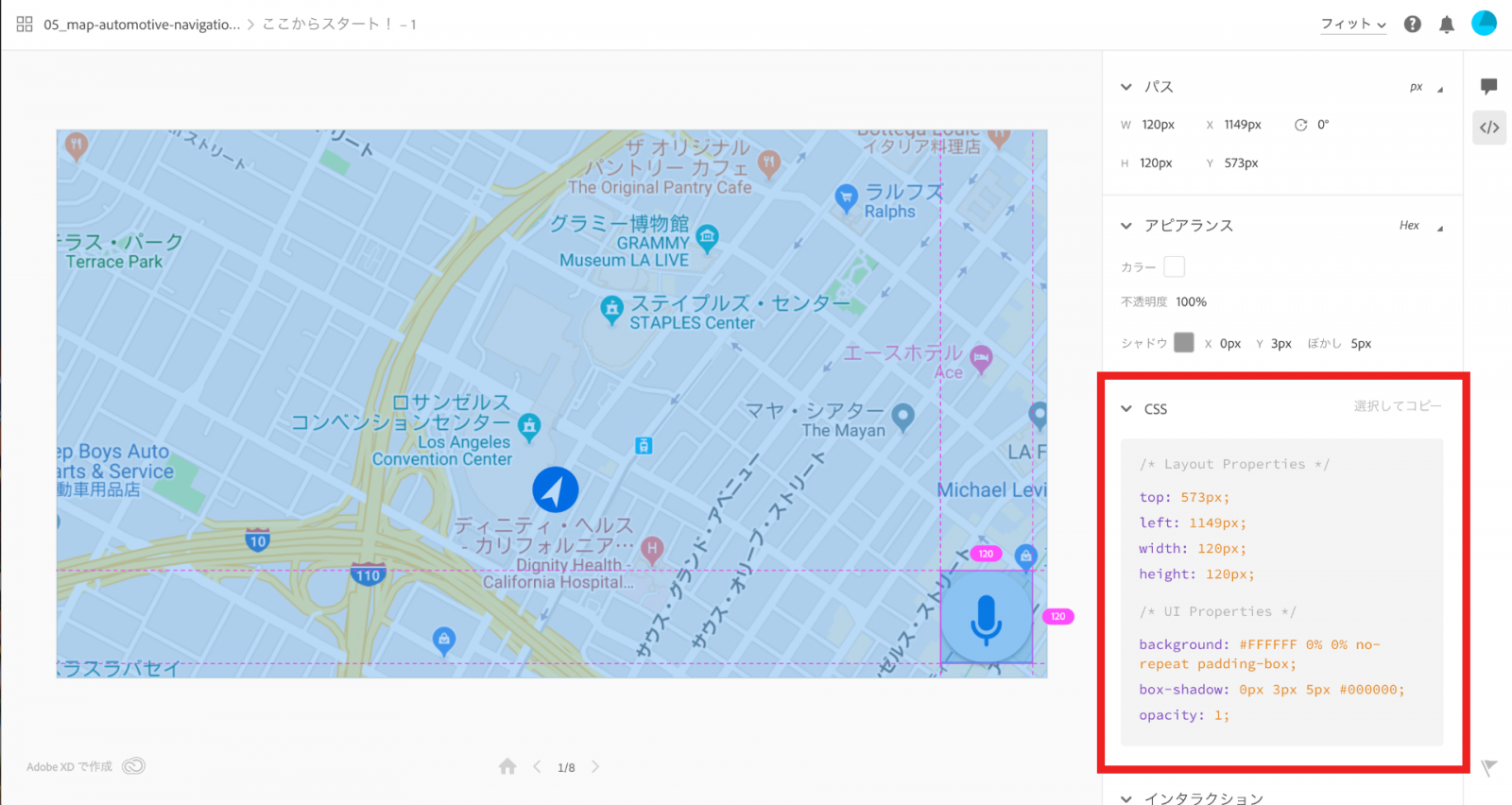
『開発用に共有』で共有されたリンクからデザインスペックを開き、エレメントを選択するとそのCSSが表示されます。
CSSコードはデザインスペックの公開時に『開発用に共有』で出力先に「Web」を選択した場合に自動的に生成されます。
(「iOS」選択していてCSSスニペット出てこないってめっちゃ悩んでた…)
デザインスペック上で単位やカラーコードを変更するとすぐにCSSスニペットに反映されるのでそのままコピー&ペーストして使用できます。
グラデーションもCSSスニペットで表示されるのでコーディングが楽になりますね。

コンポーネントバインドの改善
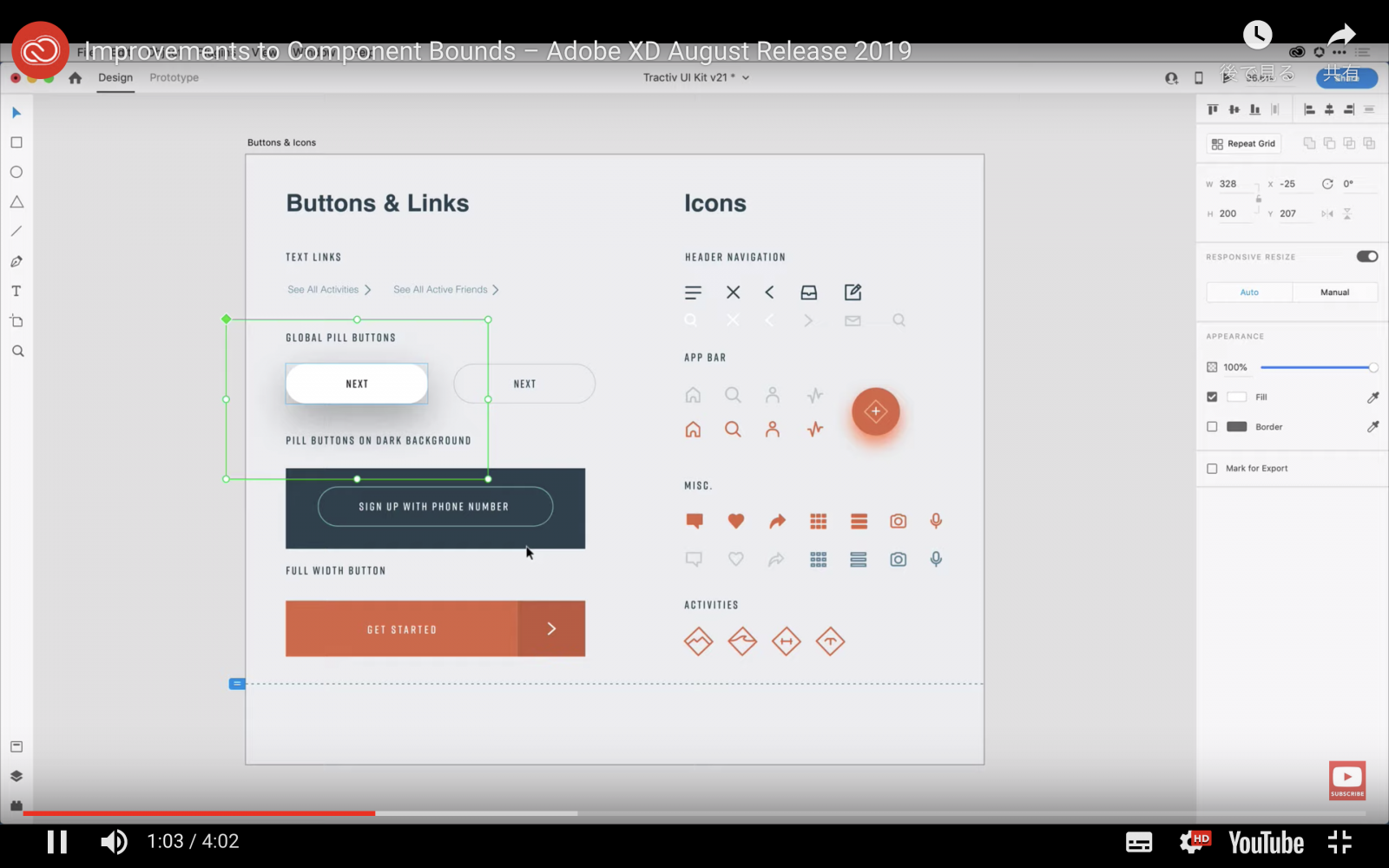
これまではコンポーネント化したオブジェクトにシャドウがかかっているとその領域も含んだオブジェクト本体よりも大きいバウンディングボックスが表示されていました。
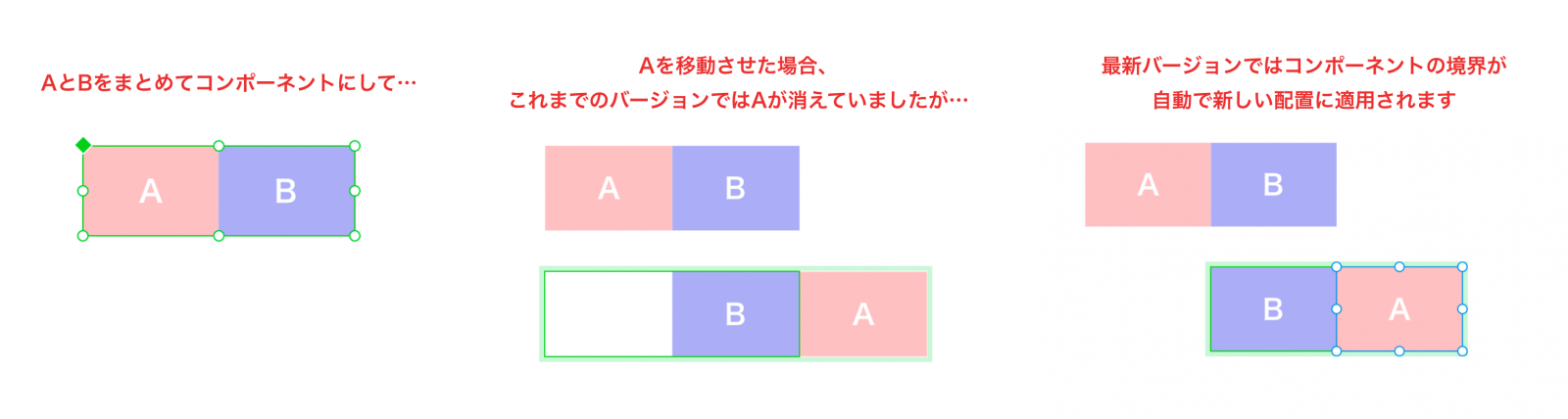
また、オブジェクトの一部を移動した際、それがコンポーネントの領域外に出ると非表示になっていました。

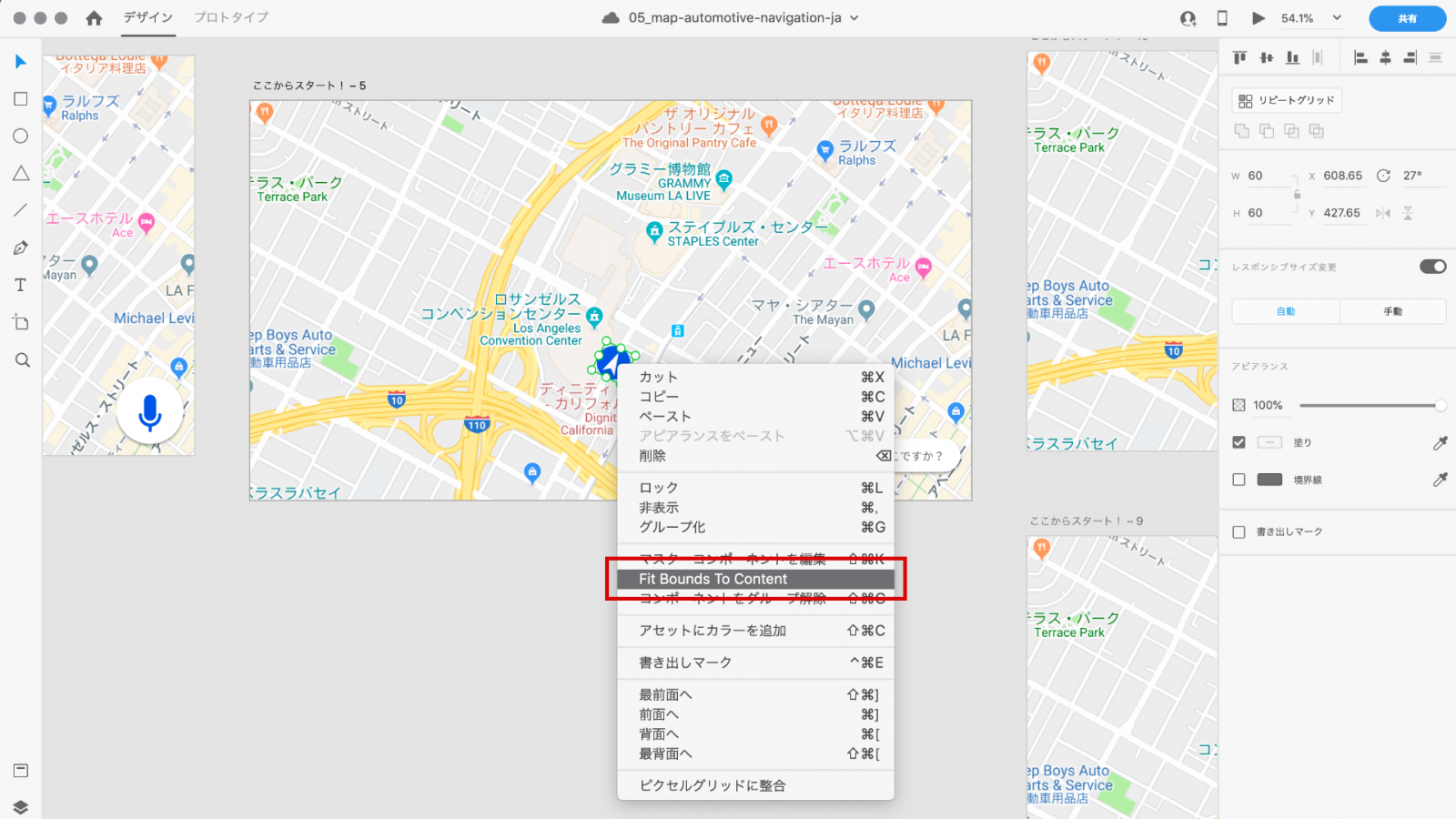
今回のアップデートでこれらが改善され、そのようなコンポーネントを右クリックして「Fit Bounds To Content(境界をコンテンツに合わせる)」を選択するとこれらの問題が解決されます。

この操作はマスターインスタンスに対しても、個別のインスタンスに対しても実行することができます。
最新バージョンのXDで新規作成したコンポーネントの場合は、インスタンスの枠線が自動的に適合するようリセットされます。

非整数値ピクセル問題の解決
これまでは複数のオブジェクトや画像マスクを選択してサイズ変更した場合に非整数値のサイズや位置指定になることがありました。
今回のアップデートでこの問題が解決され、コンポーネント、リピートグリッドのセット、画像マスク、複数オブジェクトのサイズを変更しても常にサイズや位置指定が整数値になるようになりました。
ただし、パスに変換されたシェイプやペンツールで作成したエレメントの場合は非整数値が保持されます。
(もともとの精密な位置関係を尊重するため)
また、以前のバージョンで作成されたエレメントの場合は意図しない悪影響を及ぼさないように保持されます。
まとめ
今回のアップデートはこれまで手作業で修正していた部分が必要なくなったり、CSSスニペットでそのままコピペできたりと、制作が効率的に進められそうな機能がたくさん追加されました。
ますますXDでの制作が捗りますね!!
