Adobe XD Creative Challenge シーズン1 Week1

- 公開日:
先月から始まっている『Adobe XD Creative Challenge シーズン1』。
Week1から挑戦してたけど、ブログ書いてなかったのでまとめようかなぁと。
まずは先月のWeek1から!
Week1の課題は、『#01 eコマースサイト』『#02 スマホのダッシュボードアプリ』です。
詳しくはこちら▼のAdobeブログをご覧ください。
https://blogs.adobe.com/japan/cc-web-adobe-xd-creative-challenge-season1/
解説動画も確認できますよー。
#01 eコマースサイト
1つ目は、eコマースサイトのデザイン。
『商品一覧ページ&詳細画面のデザインにチャレンジしてみよう!』という内容でした。
チャレンジするXDの機能は、
リピートグリッド
オーバーレイ
です。
リピートグリッドは便利すぎるし大好き((´∀`))
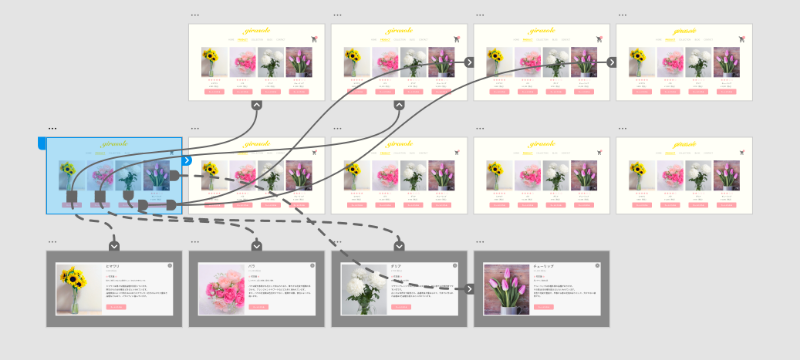
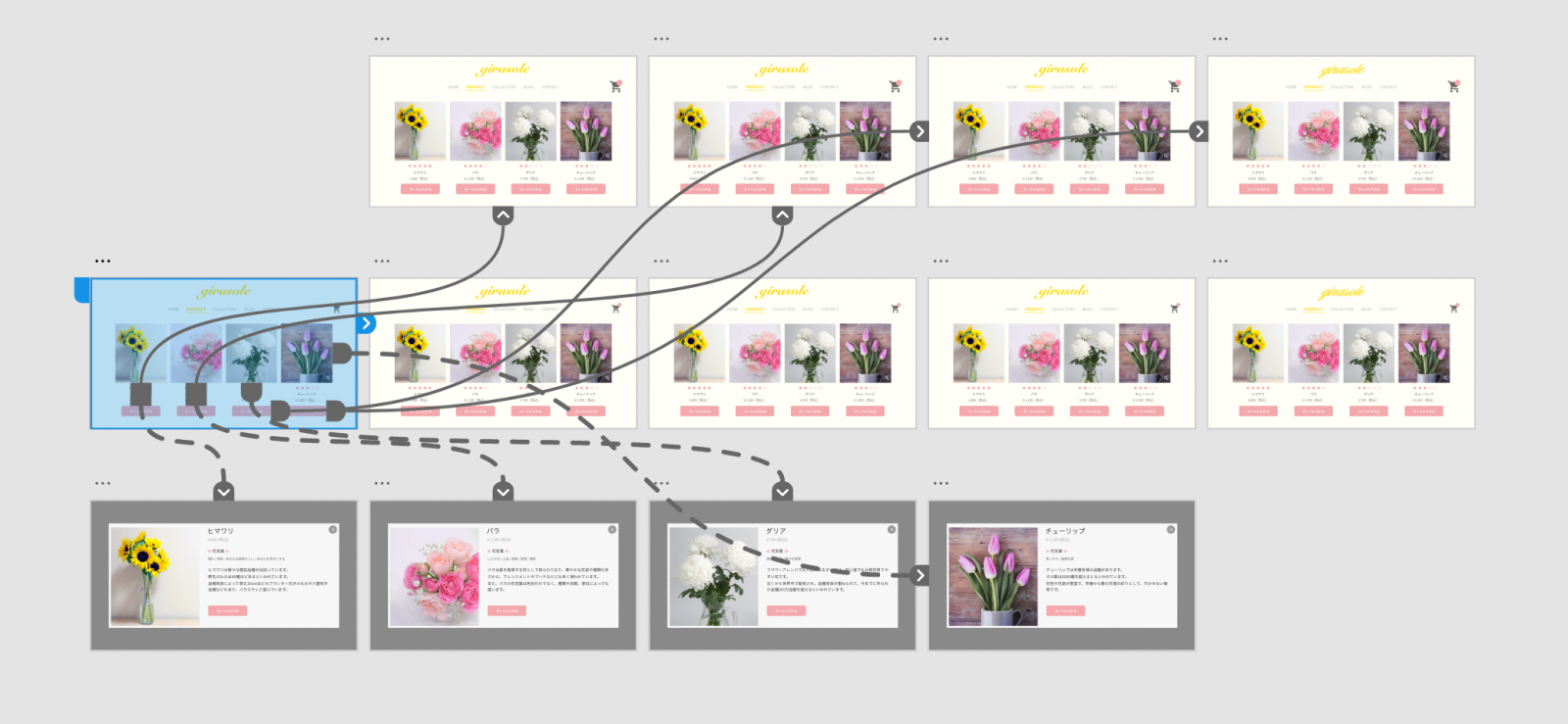
作ったデザインはこんな感じ↓

お花屋さんのサイトを作りました。
アートボードは全部で13枚。
基本の画面が5枚、カートに入れたときの動きをつけるために4枚、オーバーレイの状態が4枚です。
それぞれの画像はデザインモードで作ります。
画像ができたらプロトタイプモードで遷移の動きを設定します。
プレビューで見てみるとこんな感じ↓
今回はそんなに複雑なものを作っていないのでとてもシンプル。
プレビューはこちらから確認できます↓
#01 eコマースサイト プレビュー
#02 スマホのダッシュボードアプリ
2つ目は、スマホのダッシュボードアプリ。
「モバイルアプリの使用時間を表示するダッシュボードのデザインにチャレンジしてみよう!」という内容でした。
こちらでチャレンジするXDの機能は、
マスク
自動アニメーション
の2つです。
自動アニメーション、簡単に動きがつけられるので便利です。

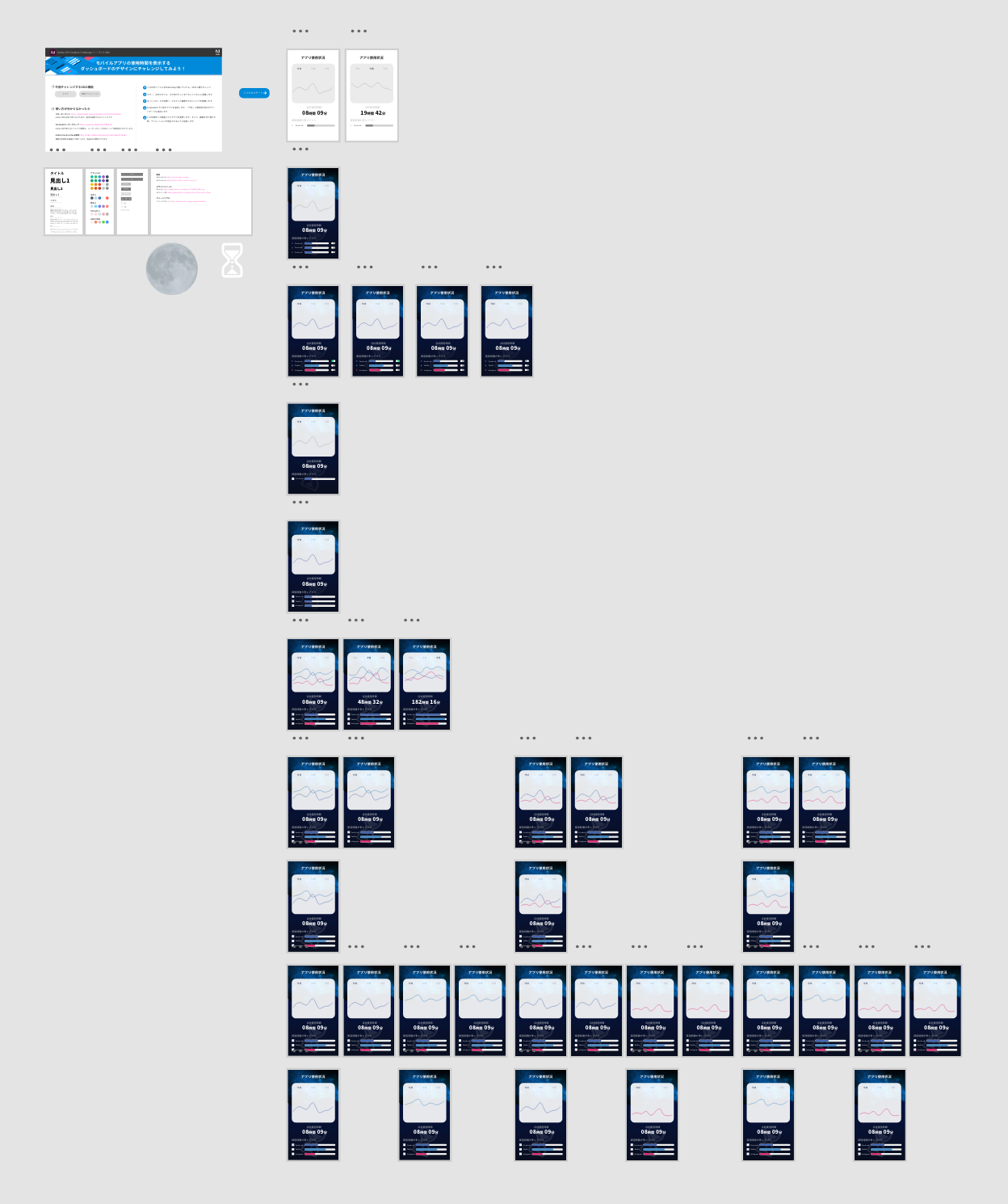
こちらはいろいろ動きをつけていたのでアートボードは30枚!
これだけアートボードがあってもXDなら余裕でさくさく動くのでとても快適!
軽さは正義!!
試しで作ってたのもあるので実際のアートボードはもうちょっと多いですが、いろいろ作って並べて確認しながら進められるのもXDの軽さのおかげですね。
そしてプレビューはこんな感じに仕上がりました。
グラフがおかしいのはスルーで。。。
こちらのプレビューはこちらから確認できます↓
#02 スマホのダッシュボードアプリ
まとめ
私はデザイナーじゃないのでお仕事でデザインすることはありませんが、こうやって課題があると実際に手を動かせていいですね。
課題ごとにチャレンジするXDの機能も設定されており、基本的なXDの機能を使ってみることができるので、XDをまだ試したことがないという方でも挑戦しやすいと思います。
XDは普段PhotoshopやIllustratorを使ったことがある方ならすぐに使えると思いますし、そういったデザインツールを使ったことがない方でも少し触れば基本的な使い方はわかると思うので、学習コストは少ないと思います。
また、公式でスターターキットも用意されているのでXDを全く触ったことがない方はこちらで基本の操作を学ぶことができます。
無料のスタータープランもありますので、とりあえず使ってみたいという方は無料でXDを試すことができます!
ぜひ一度XDを使ってみてください!
