Adobe XD Creative Challenge シーズン1 Week2

- 公開日:
前回に引き続き、『Adobe XD Creative Challenge シーズン1 Week2』のお話です。
4月から始まったAdobe XD Creative Challenge、3ヶ月に渡って毎月2つずつ課題がオープンされていきます。
5月はWeek2。
Week2の課題は『#03 レストラン検索アプリ』『#04 旅行サイト』の2つです。
詳しくはこちらのAdobeブログをご覧ください。
https://blogs.adobe.com/japan/cc-web-adobe-xd-creative-challenge-season1/
解説動画も確認できます!
#03 レストラン検索アプリ
Week2の1つ目の課題はレストラン検索アプリです。
『レストラン検索アプリのデザインにチャレンジしてみよう!』という内容です。
チャレンジするXDの機能は、
ドラッグ操作
自動アニメーション
音声トリガー
の3つ。
音声トリガーで遊ぶの楽しいw
ちなみにXDが指定した内容をしゃべってくれる機能もあるんですが、こちらの声は男性の声が「たくみ」、女性の声が「みずき」という名前。
Amazon Alexaの声と同じです。
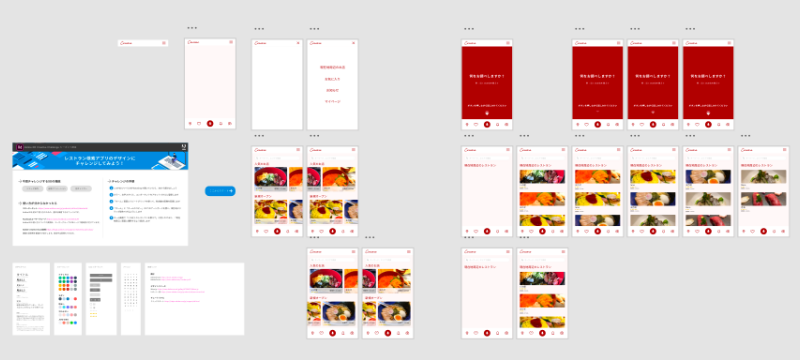
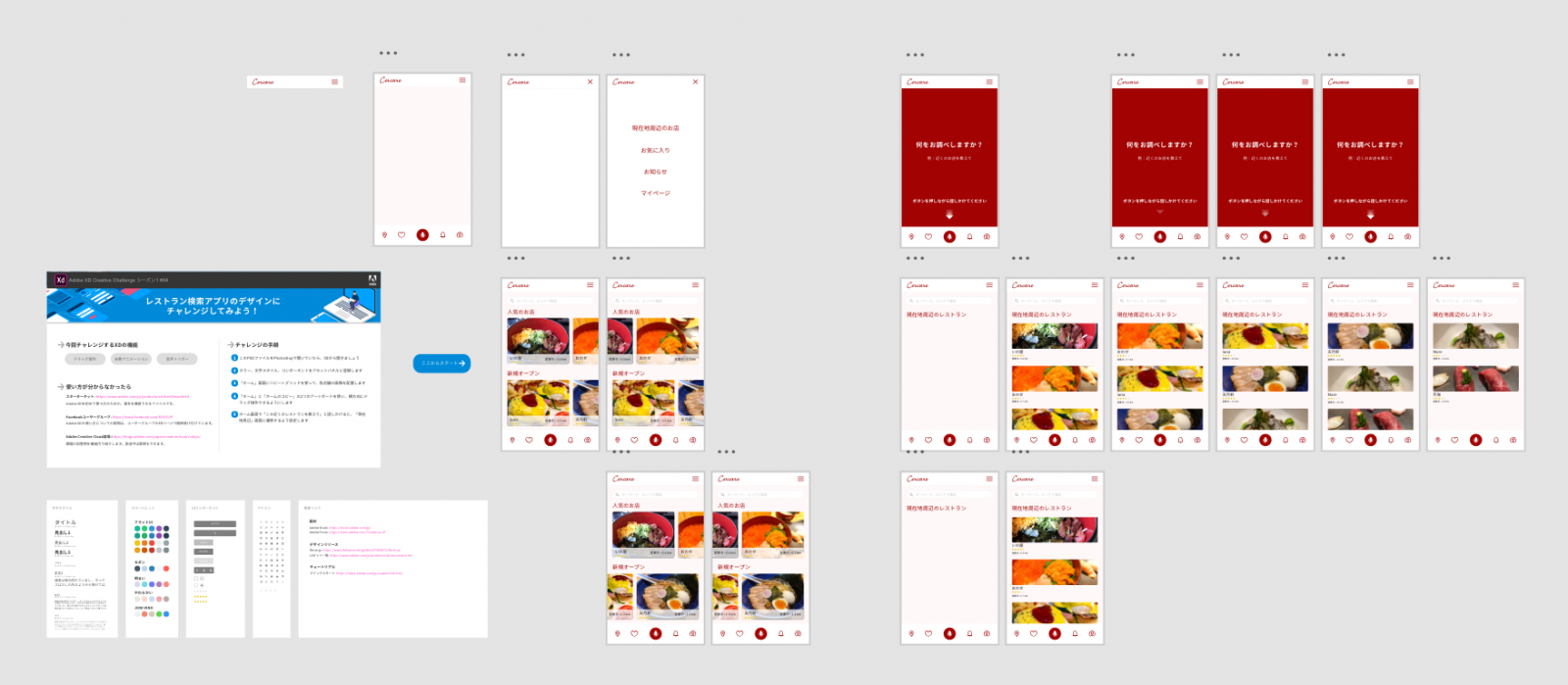
さて、今回のアートボードはこんな感じ↓

今回もどういう動きにするか迷って作っていたのもあるのでプレビューには含まれていないアートボードもあります。
あとは同じデザインのアートボードでも音声の返しがあるのとないのでアートボードを分けていたり。
また、ヘッダー、フッターのリンクは同じ動きになるので、その設定用のベースとなるアートボードも用意しています。
共通パーツのリンクを全ページでつけるのはかなり大変な作業なので、まずプロトタイプモードでこのベースとなるアートボードからそれぞれのアートボードへリンクを設定し、それを他のアートボードにコピペしていくとペースト先のアートボードでもリンクが引き継がれます。
ペースト先のアートボードにもともとある共通パーツは削除してからペーストしましょう。
また、デザインモードでコピペしてもリンクは消えてしまうので、必ずプロトタイプでコピペしてください。
コピペの際、コピー元のアートボードと同じ座標にペーストされるので、ペーストしたいアートボードをすべて選択してからペーストするとまとめて同じ位置にペーストすることができます。
(フッターは位置の調整が必要になりますが、全ページにリンクを設定するより位置の調整のほうが簡単だと思います。)
ちなみに、別のアートボードを用意している理由は、自分のアートボードへのリンクは設定できないため、例えばホームのアートボードからコピペしてもホームへのリンクが設定されていないものがペーストされてしまうので、それを防ぐためです。
(このあたりはまた別の記事で詳しく書きます。)
プレビューはこんな感じ(音声再生されないけど…)↓
音声トリガーを試すときはスペースキーを押しながら話しかけます。
こちらのプレビューから音声トリガーも試すことができます。
#03 レストラン検索アプリ
音声トリガー楽しい(2回目)
#04 旅行サイト
Week2の2つ目は旅行サイトのデザイン。
『旅行サイトのデザインに挑戦してみよう!』という内容です。
チャレンジするXDの機能は、
マスク
タイマートランジション
自動アニメーション
です。
タイマートランジションは今のところアートボードに対してしか設定できないので注意しましょう。
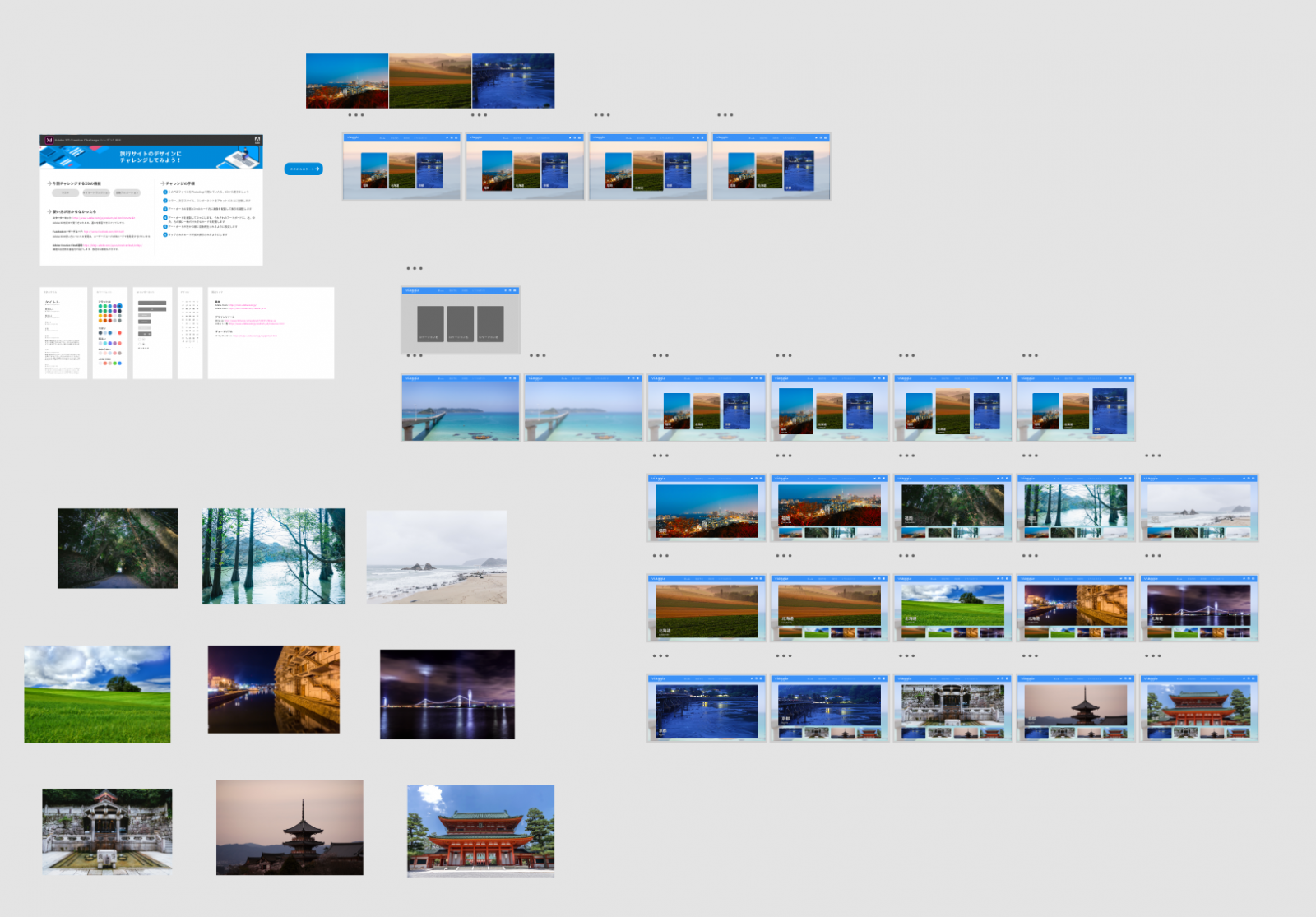
こちらのアートボードはこんな感じ↓

ペーストボードに使う予定の写真を置いています。
この状態からマスクで配置するには、写真を『コピー』⇒配置したいところで『アピアランスをペースト』でできます。
もちろん配置後の写真の表示位置の調整もできます。
また、写真の配置をやり直したいときは、アピアランスの『塗り』を変更すればマスク前の状態に戻せるので、もう一度配置し直すことができます。
最初の写真が3枚並んでいる部分はコンポーネントを使っているので、マスターコンポーネントを置いておく用のアートボードも用意しています。
マスターコンポーネントは左上に緑の『◆』がついています。
マスターコンポーネントから複製したコンポーネントはそれぞれ個別で編集が可能ですが、マスターコンポーネントを変更すると複製したコンポーネントも変更が反映されます。
すべてに反映されても問題のない変更なら問題ありませんが、意図しない変更をした場合に事故が起こりかねないので、マスターコンポーネントは通常のデザインとは別のアートボードかペーストボードに配置しておいたほうが安全です。
これに動きをつけたものがこんな感じ↓
(録画のタイミング悪くて最初の写真ほぼ見えない…)
プレビューはこちらから確認できます↓
#04 旅行サイト
最初の画面遷移のときに背景の白がなぜか濃くなる…。
おそらくアピアランスで背景のぼかしを使っているのでそれが原因だとは思いますが、このへんはよくわかってませんw
ちゃんと調べておきます。。。
ちなみに、1枚目の写真は自分で撮影した写真です。
山口県の角島だよー。
まとめ
ということで、Adobe XD Creative Challenge シーズン1 Week2のまとめでした。
解説動画もあるので、見てみると参考になると思います。
また、作った作品はハッシュタグ#AdobeXDと#ChallengeでTwitterで投稿されているので、他の方が作ったものを見てみるのも楽しいと思います。
各課題には締切があるので投稿の期間が終わってしまっているものもありますが、XDの使い方やUI/UXの勉強にもなりますのでチャレンジしてみてはいかがでしょう?
特にXDが気になってはいるけど使ったことがないという方にはオススメです。
XDの使いやすさや快適さを実感してもらえると思います!
みんなでチャレンジしてみましょー!!
