Adobe XD Creative Challenge シーズン1 Week3

- 公開日:
Adobe XD Creative Challenge シーズン1のラスト!
Week3もやりきりました…!!
てことでそちらをまとめました。
Week3の課題は、『#05 チャットアプリ』『#06 イベント情報サイト』です。
詳しくはこちらのAdobeブログをご覧ください。
https://blogs.adobe.com/japan/cc-web-adobe-xd-creative-challenge-season1/
解説動画もあるので何をしたらいいのかわからない!って方はそちらを見てから挑戦するといいかも!
#05 チャットアプリ
1つ目は、チャットアプリ。
『モバイルチャットアプリのデザインにチャレンジしてみよう!』
という内容です。
チャレンジするXDの機能は、
自動アニメーション
固定要素
オーバーレイ
です。
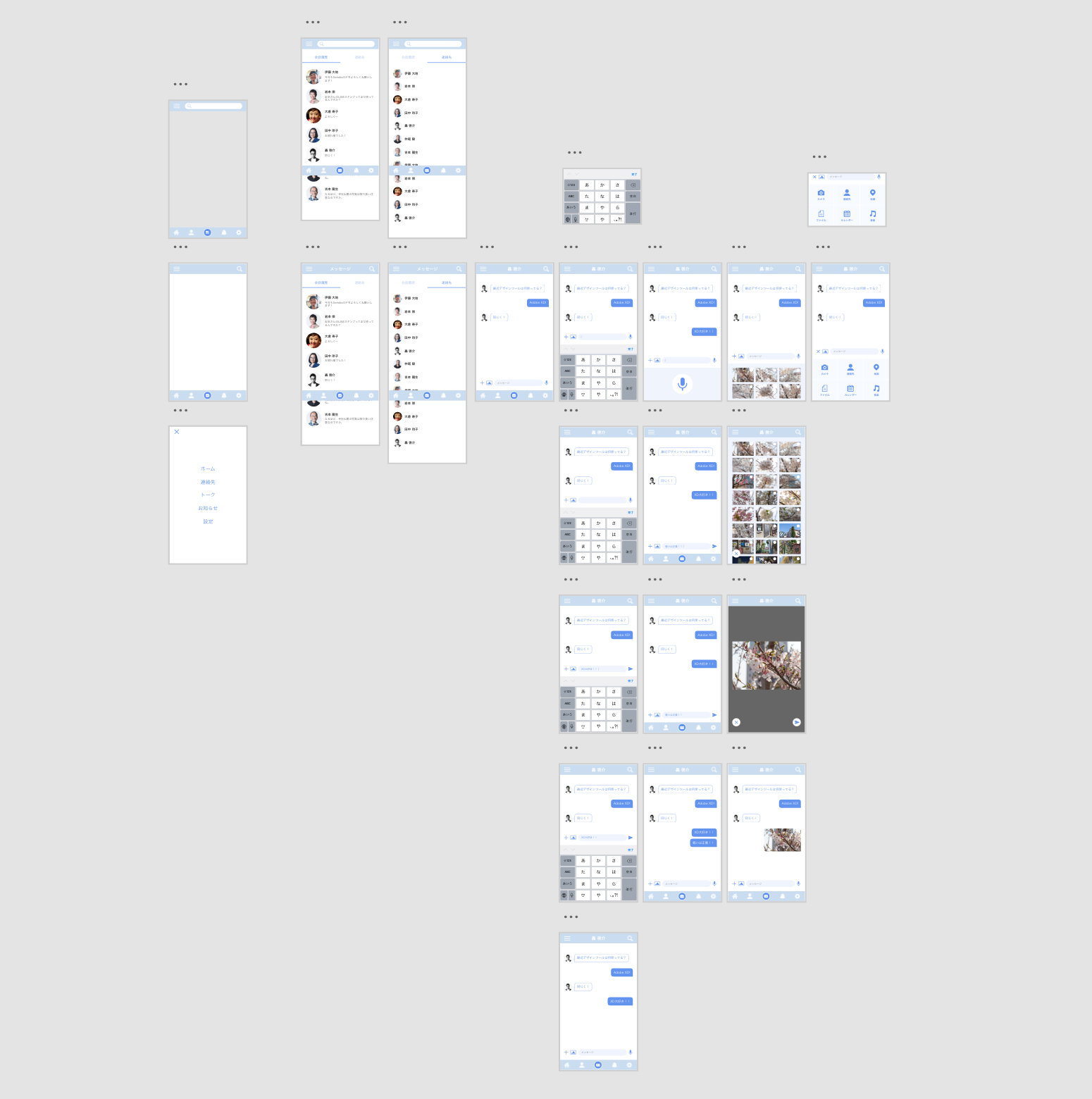
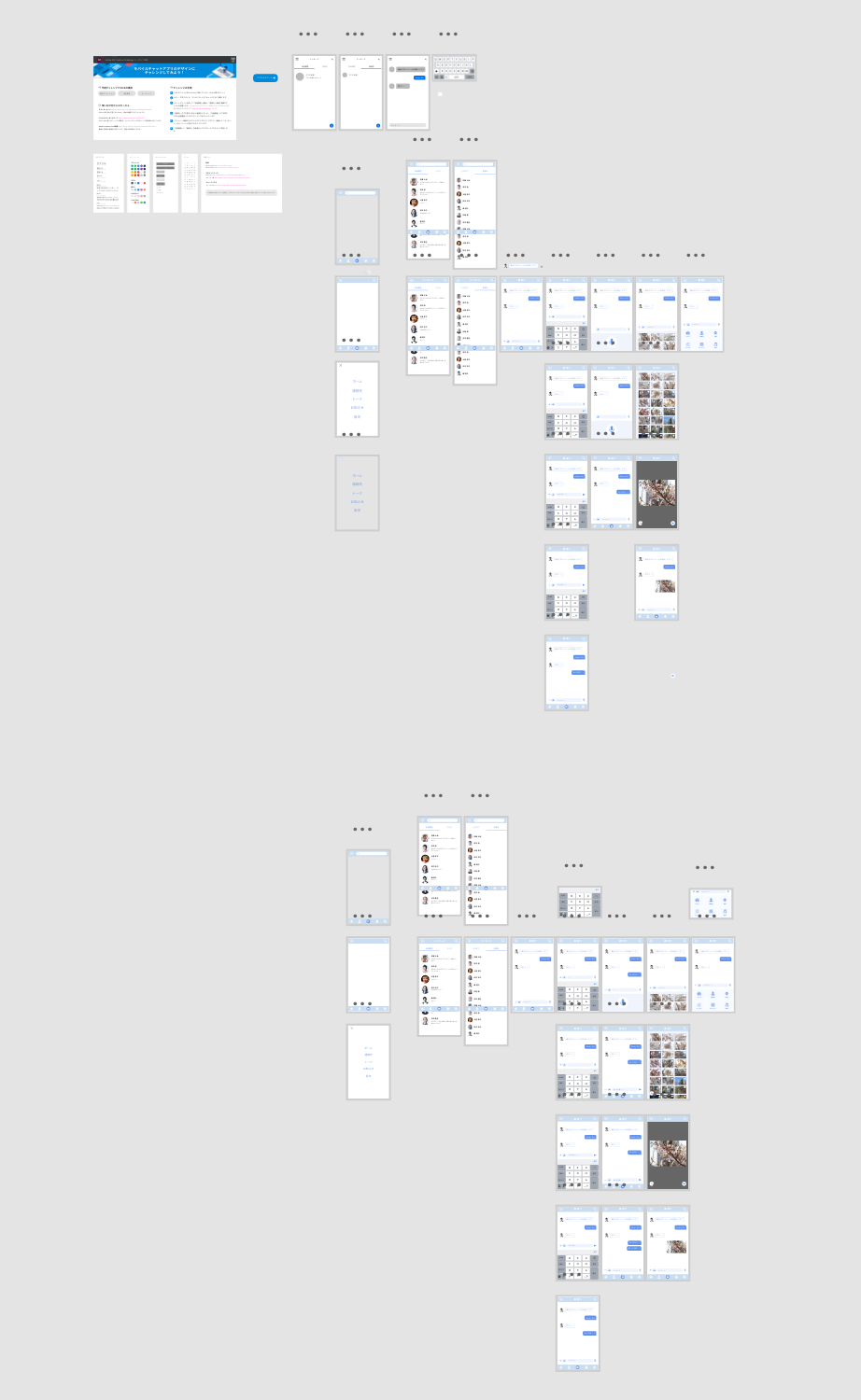
アートボードはこんな感じ。

これは最終型ですが、その前に途中まで進めていて「ちょっと変えてみよ」って思って途中から変えたのでその前の状態も残しています。
「やっぱり前のほうが…」って思ったとき用。

そんなに大きくは変えるつもりがなかったので、もともと作っていたものをコピペしてそこから変更しました。
こんなふうに前の状態や別のものも同じファイル内に置いておけるのはXDが軽いおかげ!
軽いは正義!!
ただ、この状態で作業していて、何回か元のデータを間違えて触っていて「あれ?さっき追加したやつは??」ってなったので、そのあたりの管理はきちんとしましょうw
プレビューはこんな感じです。
上のプレビューでは映していませんが、共有しているプレビューでは音声入力の画面(プレビューの最後、入力部分にマイクのアイコンが出ている画面)でスペースキーを押しながら『軽い』と言うとテキストが入力できます。
ぜひ試してみてください!
共有プレビューはこちらから▼
https://xd.adobe.com/view/493e50ed-ba9b-4447-6ee6-6ec68df46c8e-3f0f/
#06 イベント情報サイト
2つ目はイベント情報サイトです。
『イベント情報ページのデザインにチャレンジしてみよう!』
という内容で、現在絶賛開催中のXD User Fes 2019のサイトを作ってみます。
チャレンジするXDの機能は、
リピートグリッド
レスポンシブリサイズ
です。
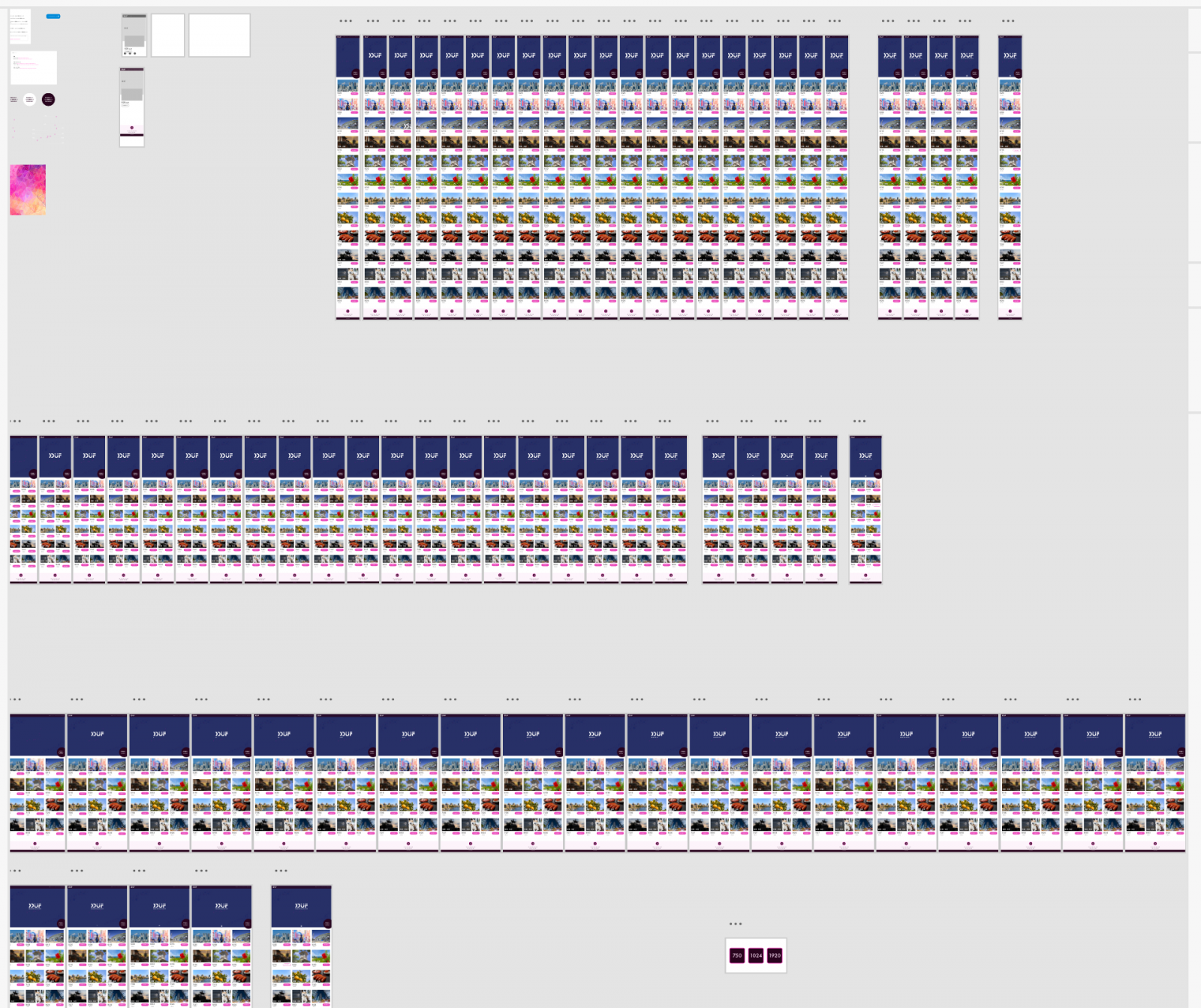
アートボードはこんな感じ。
ちょっと遊ぼうと思ってやっていったらアートボード数がかなり増えましたw

750px、1024px、1920pxの3サイズ分作ってるので余計ですね…。
でもこれだけアートボードがあってもサクサク動いてくれるXDはさすがです!
プレビューはSPサイズのみで。
文字を1文字ずつ出そうとしたのでその分アートボードが増えてますw
あとhover時のアクションがつけられないのでクリックアクションにしてますが、京都のみボタンを押すと色が変わります。
最初の画面でそれぞれのサイズにリンクしています。
ヘッダーのロゴでサイズ選択の画面に戻ります。
大きい画面だとちょっと重いかも。。。
共有プレビューはこちらから▼
https://xd.adobe.com/view/df90f984-9272-4d0a-5d17-cebfc45cf58e-a9a1/
まとめ
ということで、Adobe XD Creative Challenge シーズン1 Week3 でした!
シーズン1はこれで終わりましたが、なんと!!
シーズン2が来月から始まるそうです!!!
素敵な賞品も用意されているので、シーズン1は参加できなかった…っていう方もぜひシーズン2は参加してみてはいかがでしょうか?
シーズン1はすべての課題を応募することができたので、シーズン2も全部やりきりたいと思います!
このブログとしては、シーズン1は自分の作った課題の紹介のみになってしまったので、シーズン2は解説的なことも書けたらいいな…。
みんなで Adobe XD Creative Challenge やりましょーヾ(´▽`)ノ
