Adobe XD Creative Challenge シーズン2 Week1

- 公開日:
こんにちは、みおです。
またブログ書いてませんでしたが、シーズン2も参加してます!
シーズン1のみなさんのレベルが高すぎてかなりハードル高いんですが、気にせずやってますw
自信ないなぁって方も、このレベルでも出せるってことでどんどん提出してもらえれば(←
ちなみに、シーズン1では皆勤賞いただきました!

皆勤賞の賞品はXDとAdobe CCのマステでしたー。

で、本題。
Week1の課題は、『#01 写真共有アプリ』『#02 イメージギャラリー』でした。
Adobe XD Creative Challenge シーズン2について、詳しくはこちらのAdobeブログでご確認ください!
https://blogs.adobe.com/japan/cc-web-adobe-xd-creative-challenge-season2/
#01 写真共有アプリ
シーズン2の1つ目の課題は『写真共有アプリ』。
チャンレジの内容は、「写真共有アプリに『Pull-to-Refresh』のユーザー体験を追加」でした。
チャレンジするXDの機能は、
リピートグリッド
自動アニメーション
タイマートランジション
の3つ!
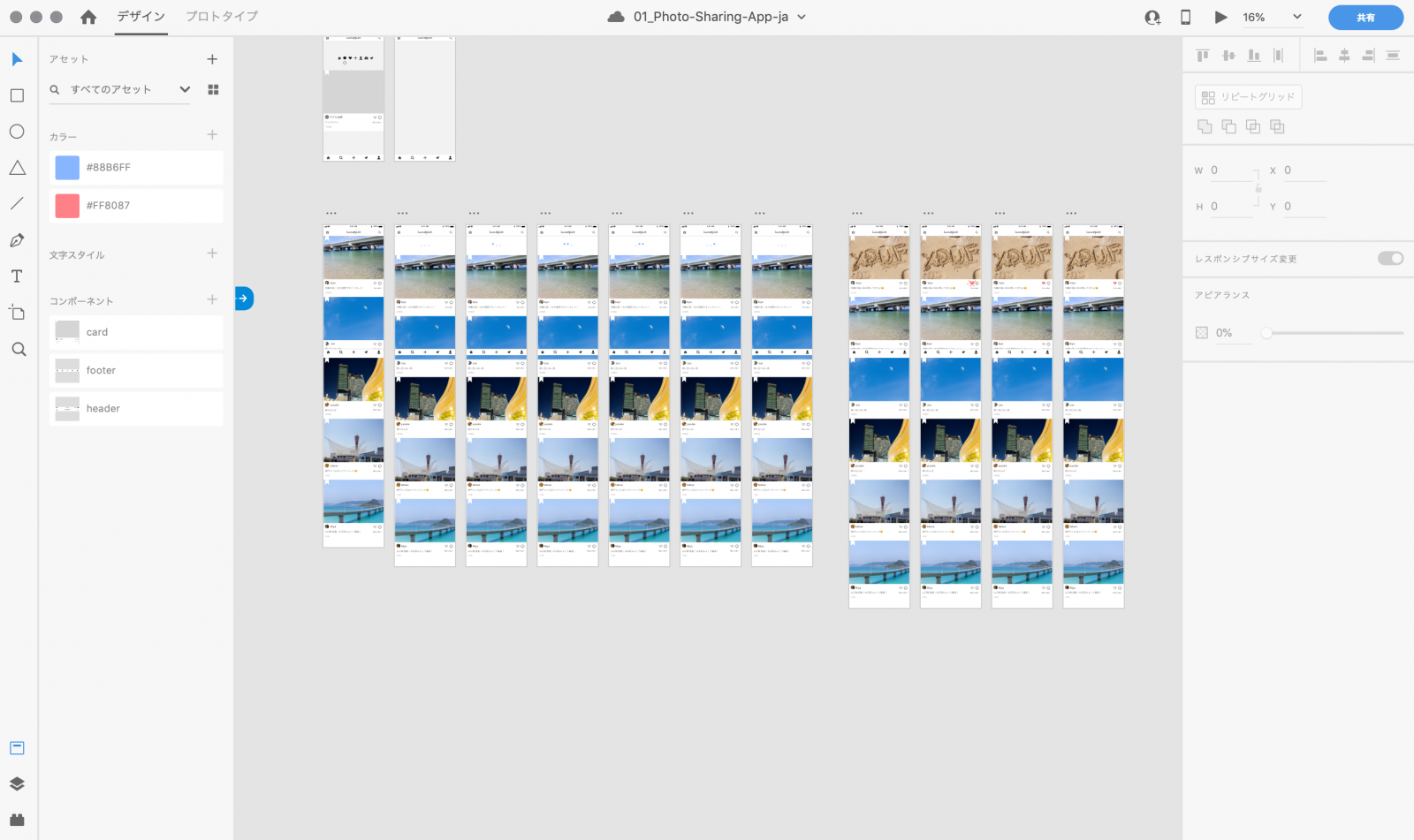
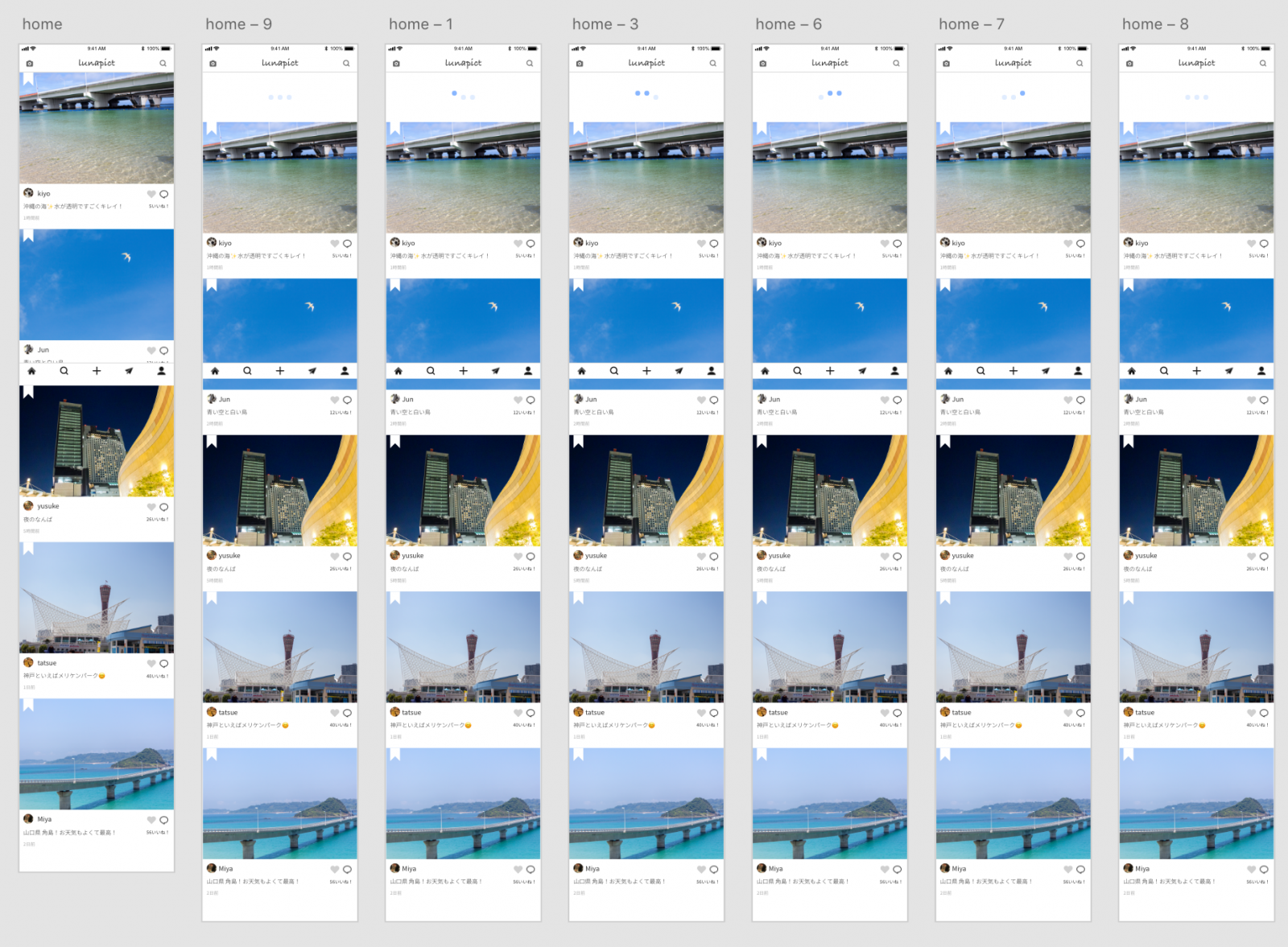
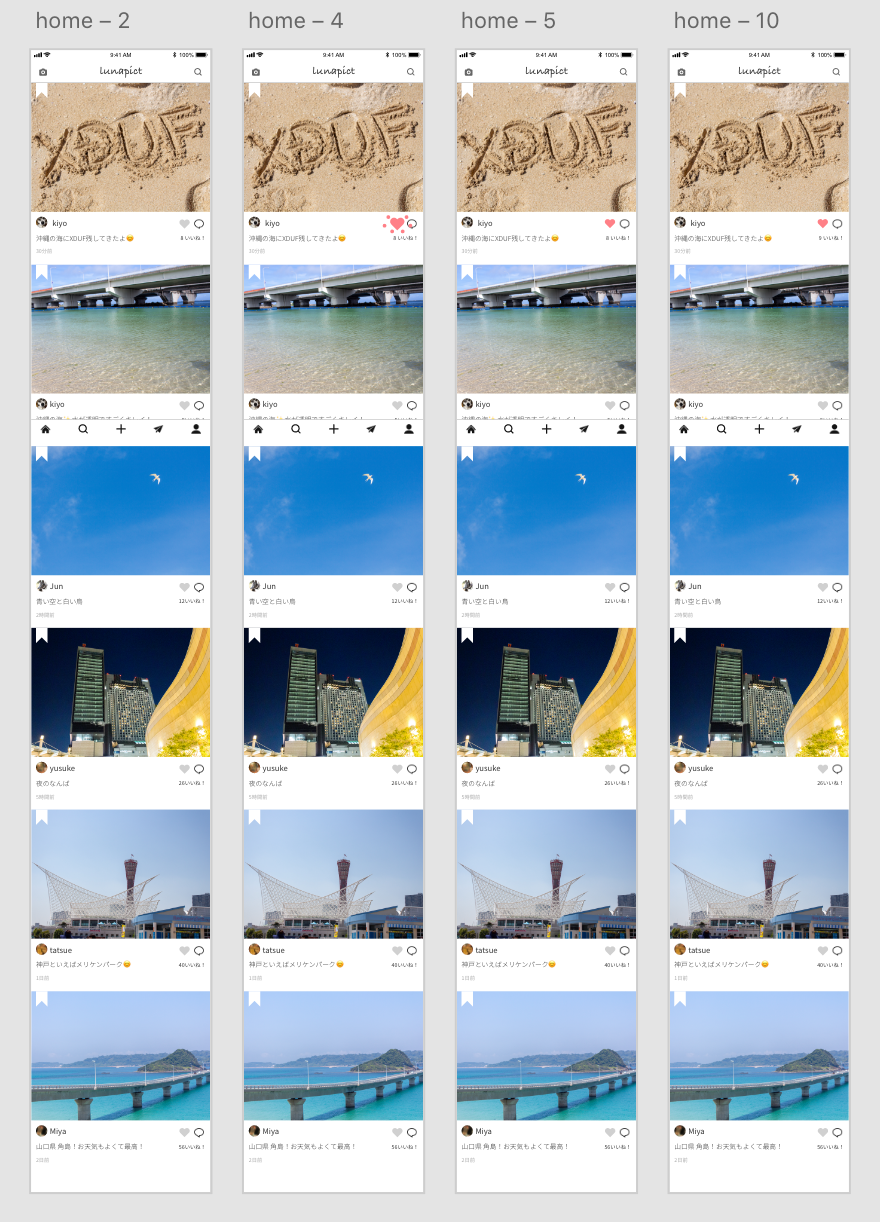
私のアートボードはこんな感じ↓

あまり遊んでいないので枚数少なめですね。
今回の課題の『引っ張って更新』はアートボード8枚。
ローディングの動きつけるのに6枚使ってます。

あとはハート押したときの動きで3枚。
(更新後の状態入れると4枚)

ローディングの動きに納得いってないけど変更する時間がありませんでした(泣
プレビューはこちら。
プロトタイプはこちらから確認できますよー!
ハート押すとちゃんとカウントも変わるのです♪
https://xd.adobe.com/view/11d21e90-e4aa-4c70-57f2-b79ea3e9ffbb-67e3/
先日のXDUG神戸でこのプレビューを他の方に見せたときに、
「このハートの動き、どうやって実装するん?」
って聞かれましたがそこまで考えて作ってませんw
実装する側の人間なんですけどね…w
実際の案件のときはちゃんと実装する方とすり合わせて作りましょうねw
#02 イメージギャラリー
2つ目の課題は、『イメージギャラリー』。
チャレンジの内容は、「イメージギャラリーに『Drag to Rearrange』のユーザー体験を追加」でした。
チャレンジするXDの機能は、
自動アニメーション
タイマートランジション
コンポーネント
です。
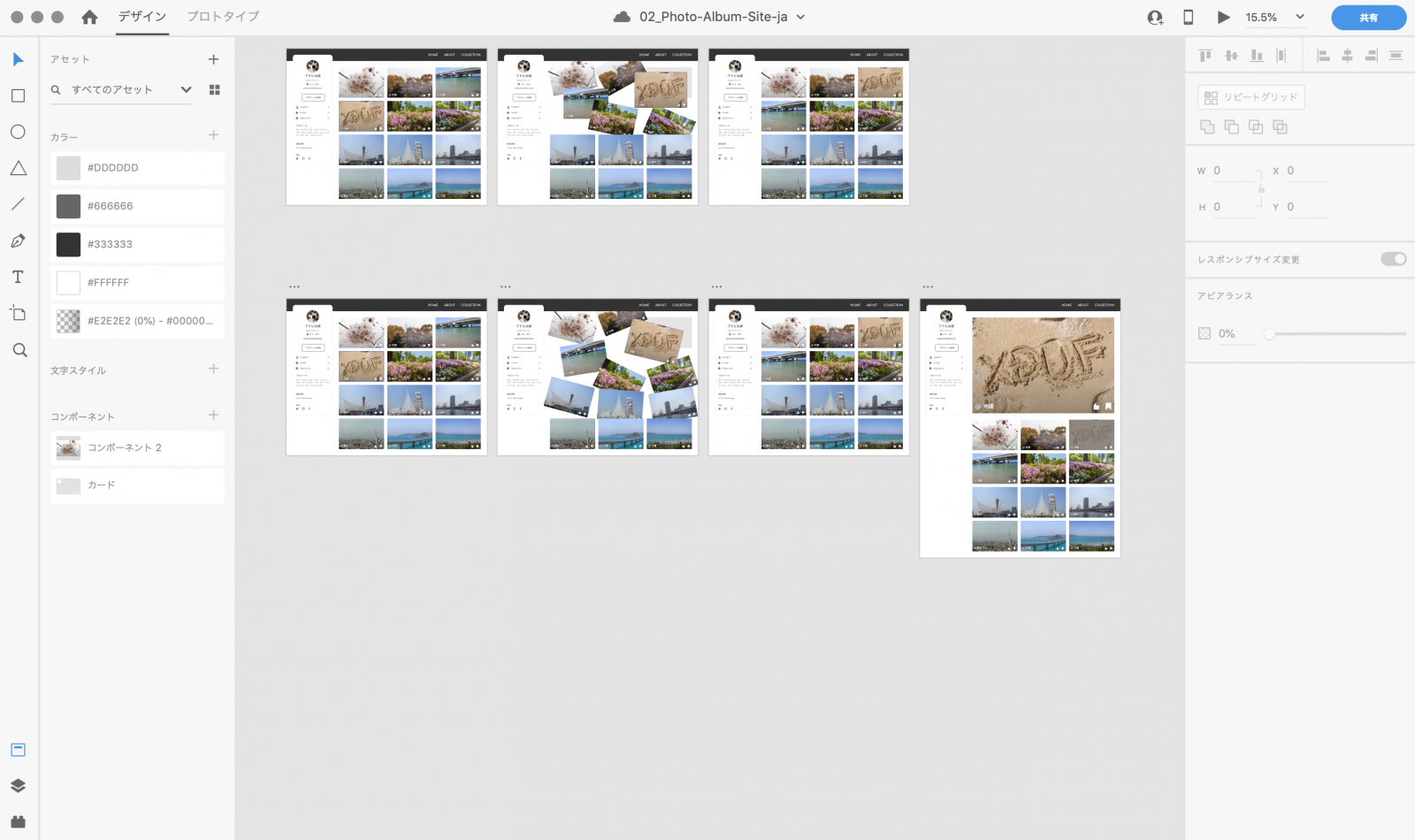
私のアートボードはこちら。

上に余計なのがちょっと映ってますが、今回のプロトタイプで使ったのは下の4枚だけです。
たいした動きはつけていないので。
上に映っってる以外にも動きをいろいろ試していたので、アートボード自体は余分に何枚かあります。
いろいろなパターンを並べて作って確認できるのも、XDが軽いから!!
軽いは正義!!(毎回言っていく
こちらのプレビューは↓
そしてプロトタイプはこちらです。
https://xd.adobe.com/view/85166435-0694-4226-4583-5542cc393497-f327/
もっと遊べそうだなぁと思っていたけど、なかなか思いつかず、時間もなかったので単純なものになりました。
まとめ
シーズン2からは課題のアンロックから提出までの期間が長くなり、挑戦しやすくなったんじゃないかと思います。
皆勤賞はなくなってしまいましたが、抽選で参加賞ももらえるので自分がやってみたいと思う課題だけでも挑戦してみてはいかがでしょうか。
マステかわいいよー!!
シーズンMVPやAdobe XD賞もすばらしい賞品が用意されています。
みんなでチャレンジしましょー!!
