Adobe XD Creative Challenge シーズン2 Week2

- 公開日:
- 最終更新日:
こんにちは、みおです。
Adobe XD Creative Challenge シーズン2 Week2 も参加しました!
Week2の課題は、『#03 スマートホームアプリ』『#04 スマートウォッチアプリ』でした。
Adobe XD Creative Challenge シーズン2について、詳しくはこちらのAdobeブログでご確認ください!
https://blogs.adobe.com/japan/cc-web-adobe-xd-creative-challenge-season2/
#03 スマートホームアプリ
Week2 1つ目の課題は『スマートホームアプリ』。
チャレンジの内容は、「スマートホームアプリに『スマート照明』のユーザー体験を追加」でした。
チャレンジするXDの機能は、
マスク
ドラッグジェスチャー
自動アニメーション
の3つです。
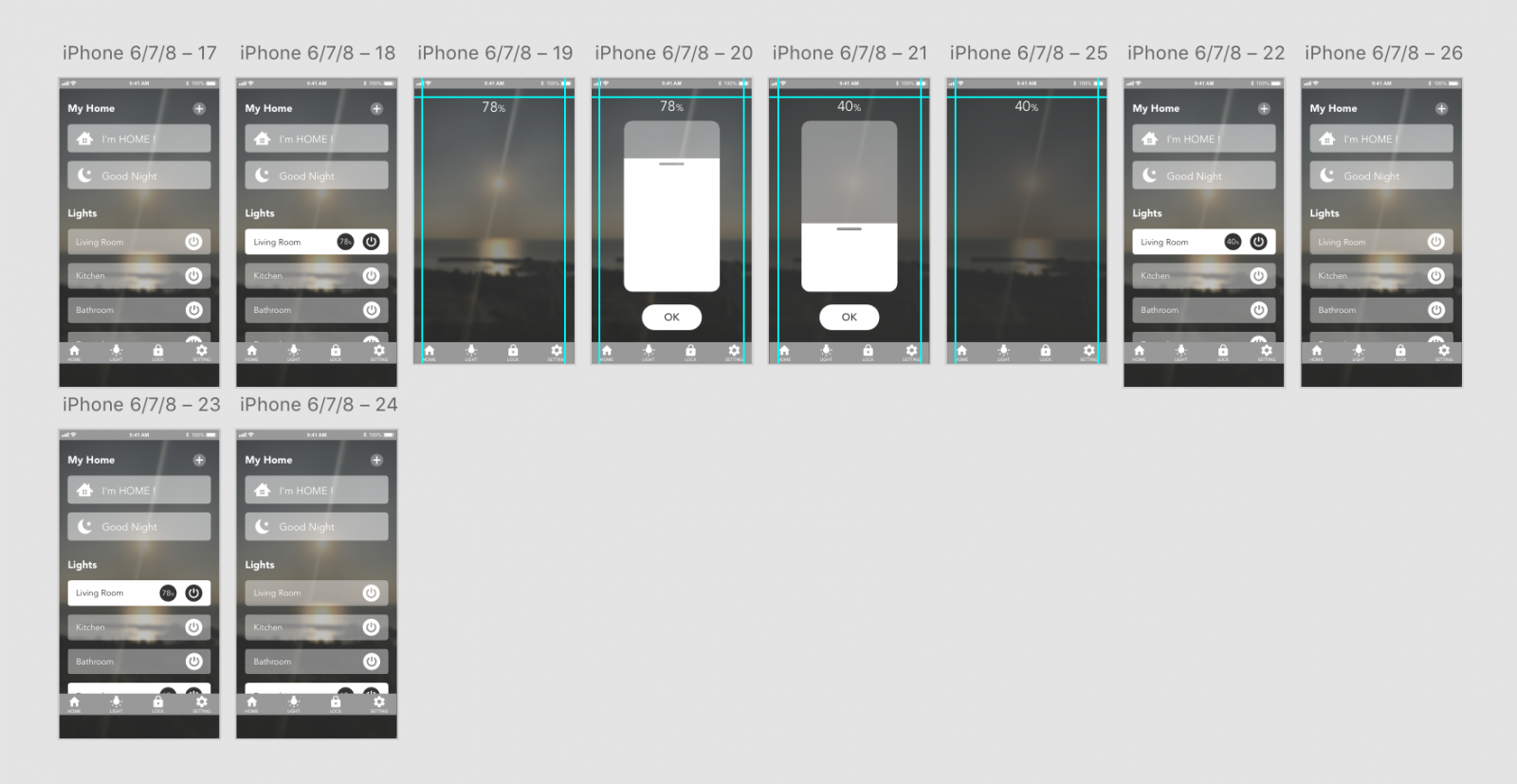
今回のアートボードはこんな感じ。

いつもはボツにしたアートボードは晒してませんが、今回は出してみようと思います。
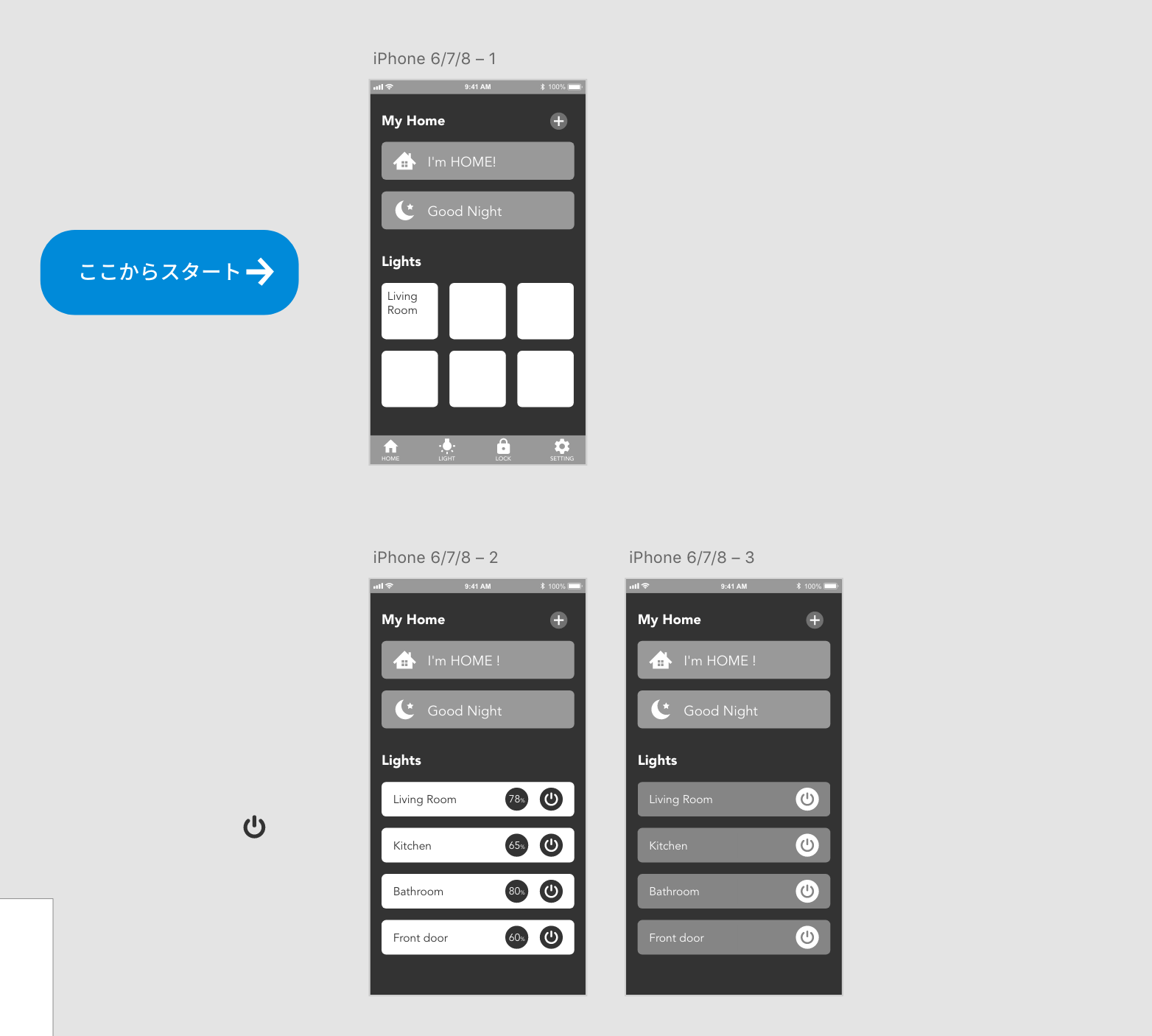
最初は『デザインのヒント』にあったデザインを参考に、四角いボタンにしようとしてました。
その後、最終形の長方形に。

で、肝心の調光のスライダーも追加。
明るさを変えたとき用のアートボードも作っています。
この時点ではまだ背景はただの黒。
背景どうするか悩んでました。

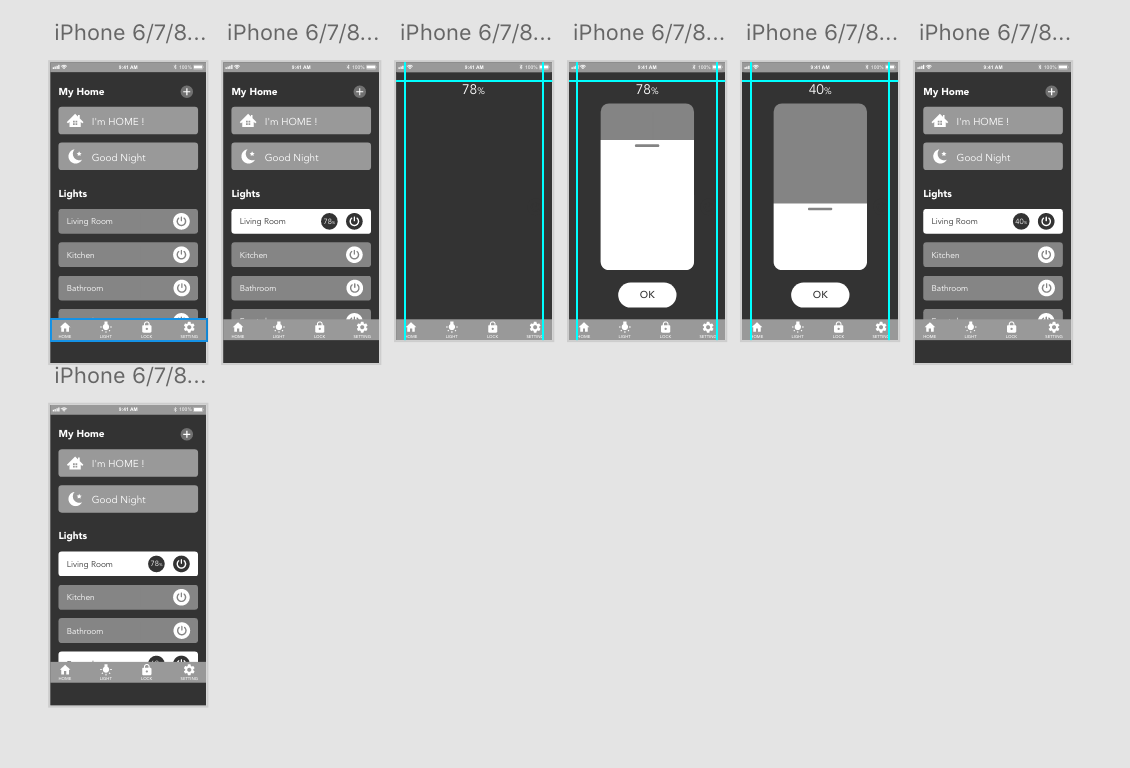
これで最終。
背景に写真追加したのと、ちょっとアートボードも増えてます。

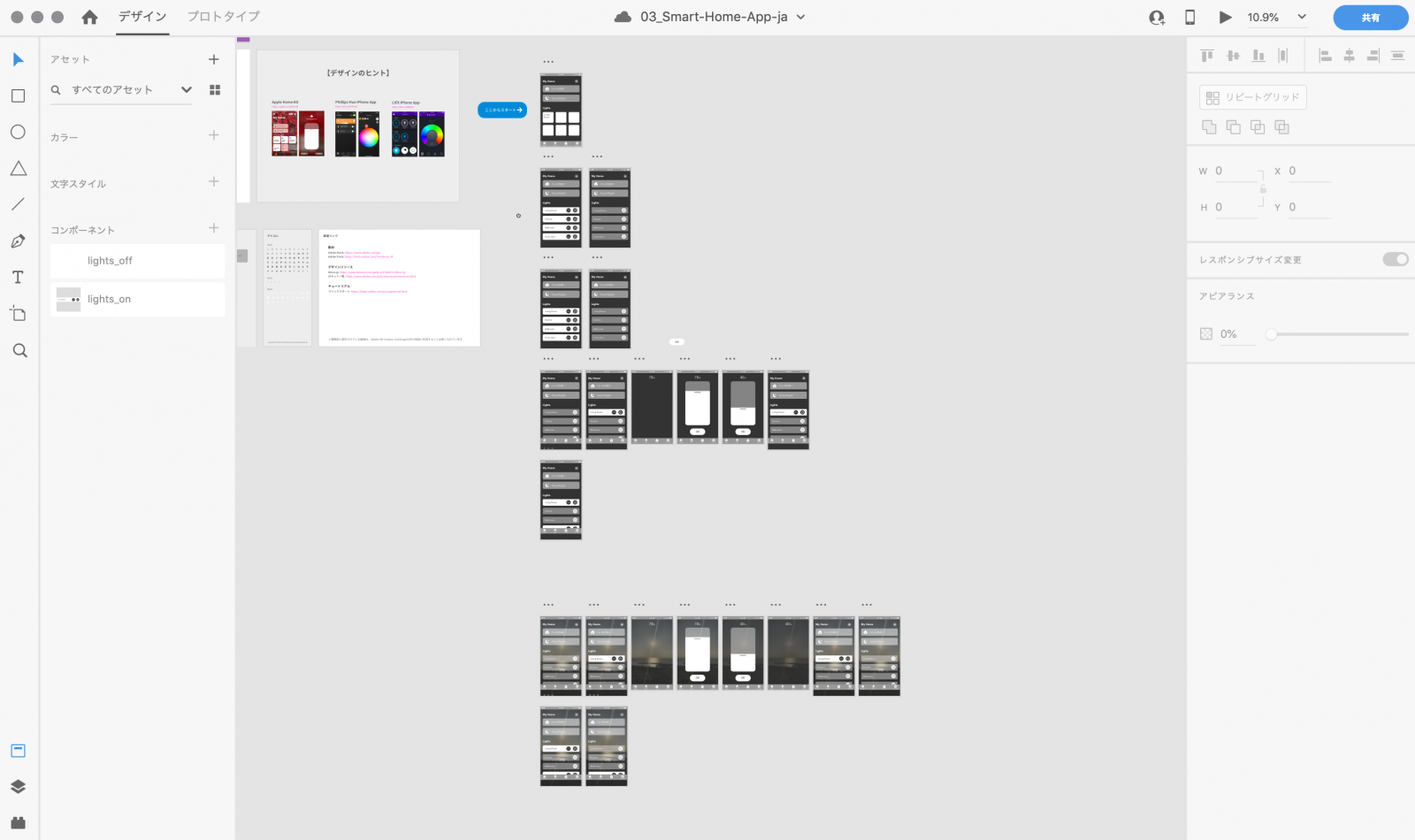
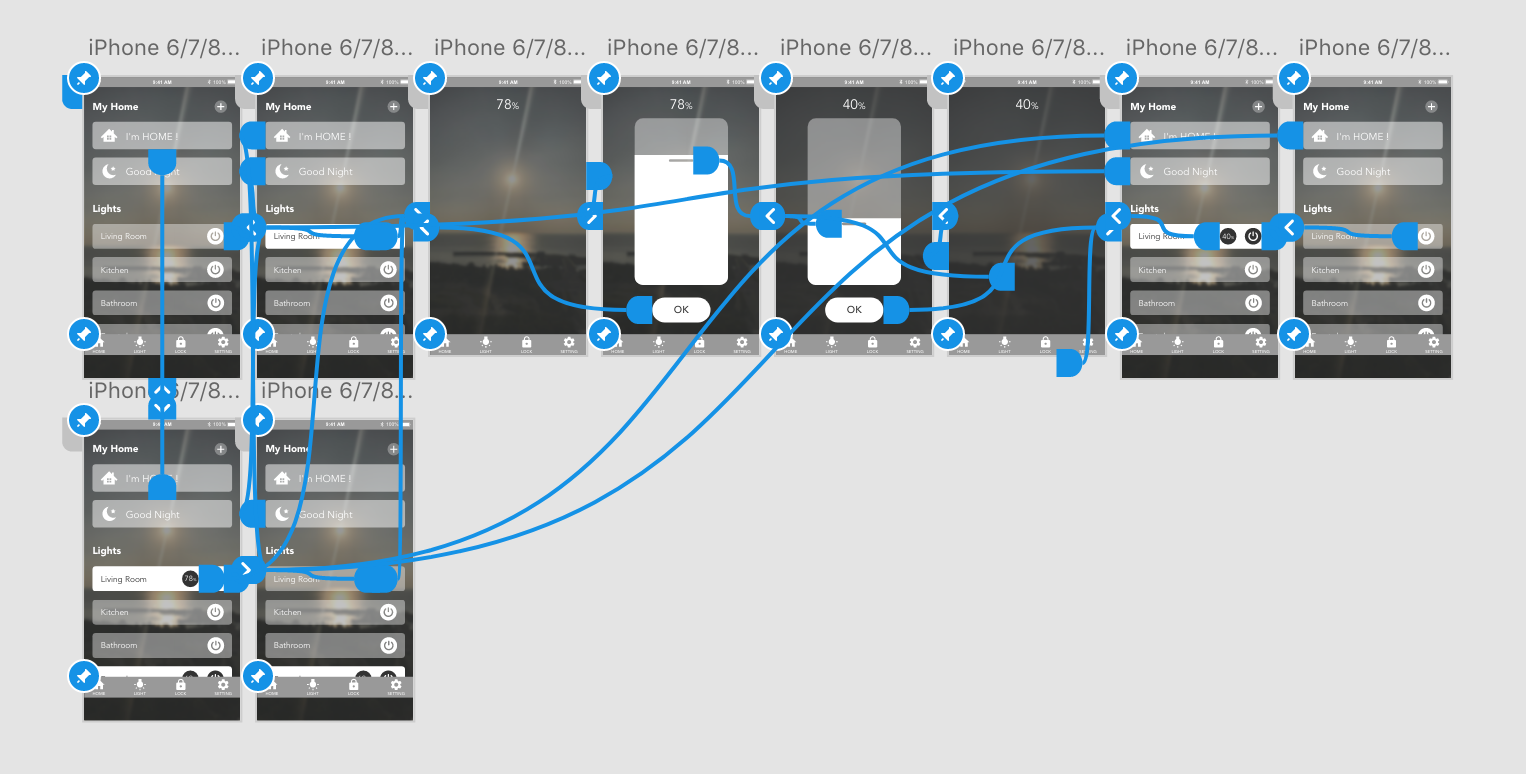
ちなみに、プロトタイプのワイヤーはこんな状態。
全部のボタンにワイヤーつけてるわけではないですが、ある程度はいろいろ動けるようにしています。

そんなこんなで作ったプレビューがこちら。
プロトタイプはこちらでご確認ください。
https://xd.adobe.com/view/5106a9a5-ac88-45b6-799a-b776edd7acdd-2737/
シーズン2は最低限しか作ってませんでしたが、この課題はちょっと遊んでみました。
もうちょっといろいろやりたかったなぁ…。
#04 スマートウォッチアプリ
2つ目の課題は、『スマートウォッチアプリ』。
チャレンジの内容は、「スマートウォッチアプリに『送金』のユーザー体験を追加」でした。
チャレンジするXDの機能は、
リピートグリッド
自動アニメーション
ドラッグジェスチャー
です。
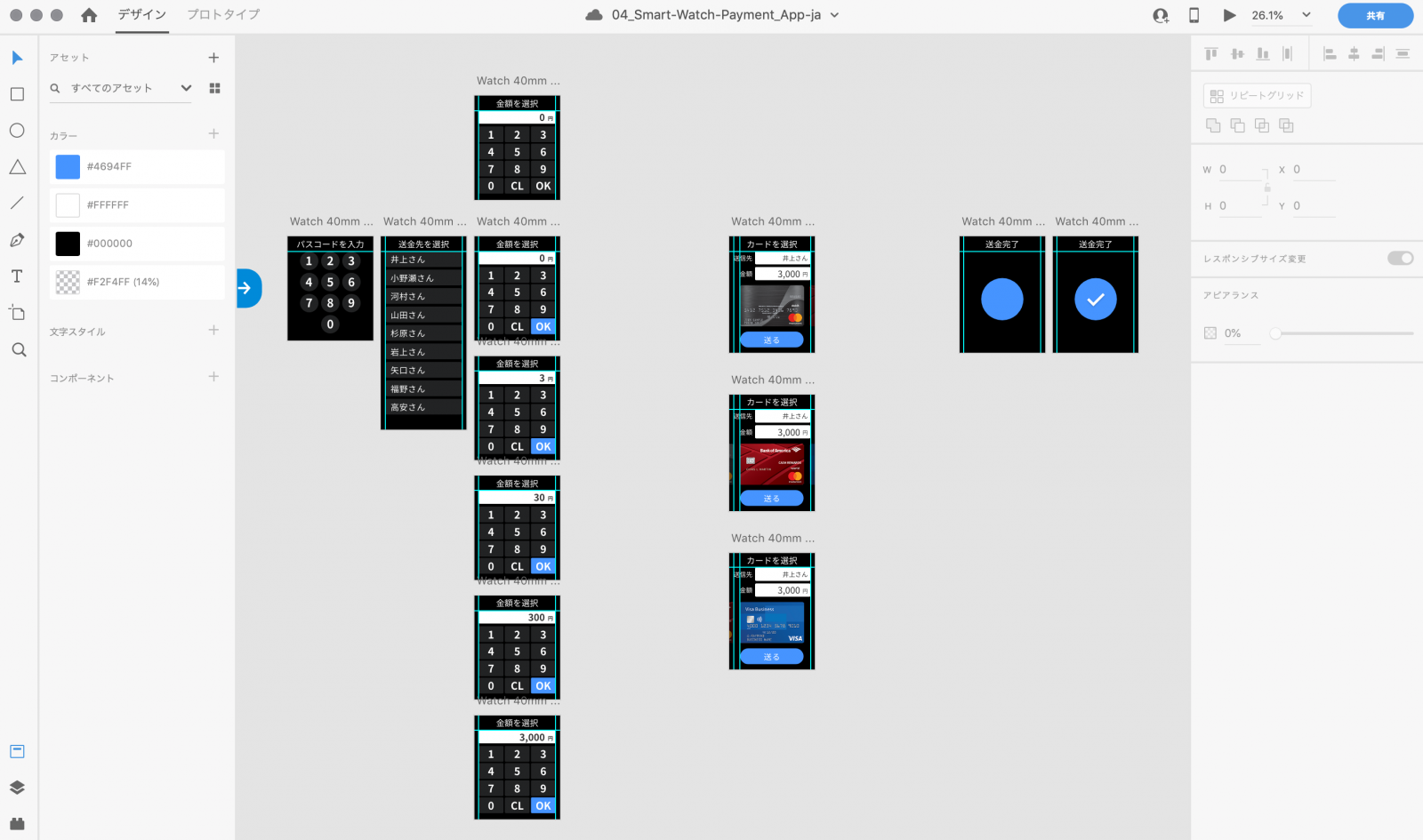
私のアートボードはこちら。

上の#03とは違ってあまりいろんな動きはつけてません。
でも解説動画どおりはおもしろくないなぁってことでちょっとだけ変えてます。
最後のチェックのところはちょっと遊んでみました。
(拡大と回転入れてます)
プレビューはこちら。
プロトタイプはこちらでご確認ください。
https://xd.adobe.com/view/dadd6813-208f-4dd7-4d27-fbe3de17eb23-acec/
まとめ
今回は時間が取れなくて間に合わないかと思ったけどなんとか作り終えました。
さくさく作れるからやっぱりXDはいいですねー!
そして昨日、7/31にWeek3の課題がアンロックされました!
『カーナビ』と『メールアプリ』が課題です。
Week3もがんばります!!
みなさんもぜひぜひチャレンジしてみてください!
