Adobe XD Creative Challenge シーズン3 Week2

- 公開日:
- 最終更新日:
こんにちは、みおです。
Adobe XD Creative Challenge シーズン3 Week2 もやりました!
Week2の課題は『#03 動画配信サービス』『#04 ページ送り』でした。
Adobe XD Creative Challenge シーズン3 についてはこちらのAdobeブログでご確認ください。
https://blogs.adobe.com/japan/cc-web-adobe-xd-creative-challenge-season3/
#03 動画配信サービス
Week2 1つ目の課題は『動画配信サービス』です。
今回チャレンジするXDの機能は
キーとゲームパッド
リピートグリッド
自動アニメーション
の3つです。
チャレンジの内容は「動画配信サービスに『コンテンツ選択』のユーザー体験をデザインし、プロトタイプを作成しましょう」というものでしたが、今回作ったのは違う内容にしました。
前回の課題と内容がかぶってしまいましたが、単語を入力して勉強する英単語学習です。
内容変えすぎて原型がない…
内容は違うものにしましたが、チャレンジするXDの機能は3つとも使いましたよ!
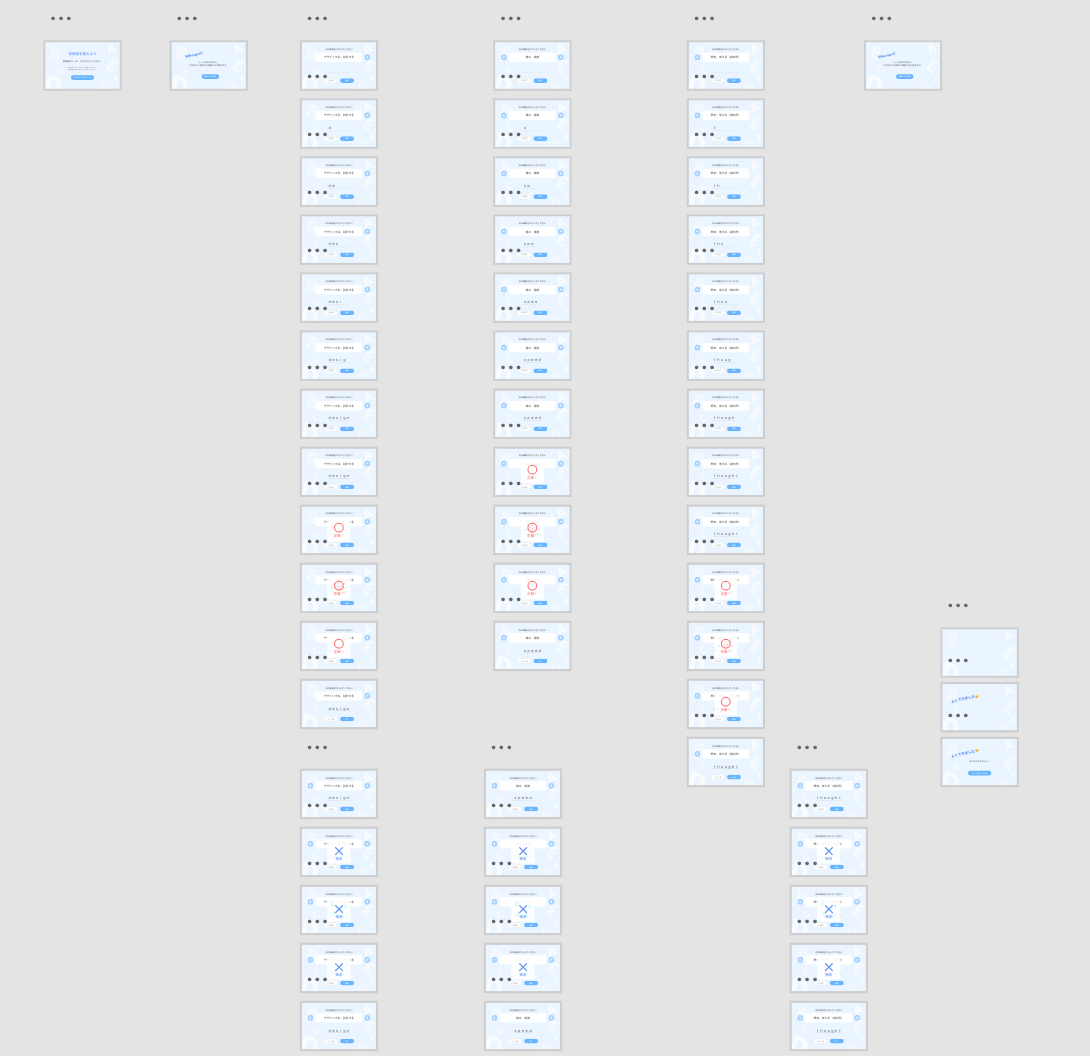
今回のアートボードはこちら。

問題が3問分なのと入力の画面を一文字ずつ作っているのでアートボードはちょっと多めになっています。
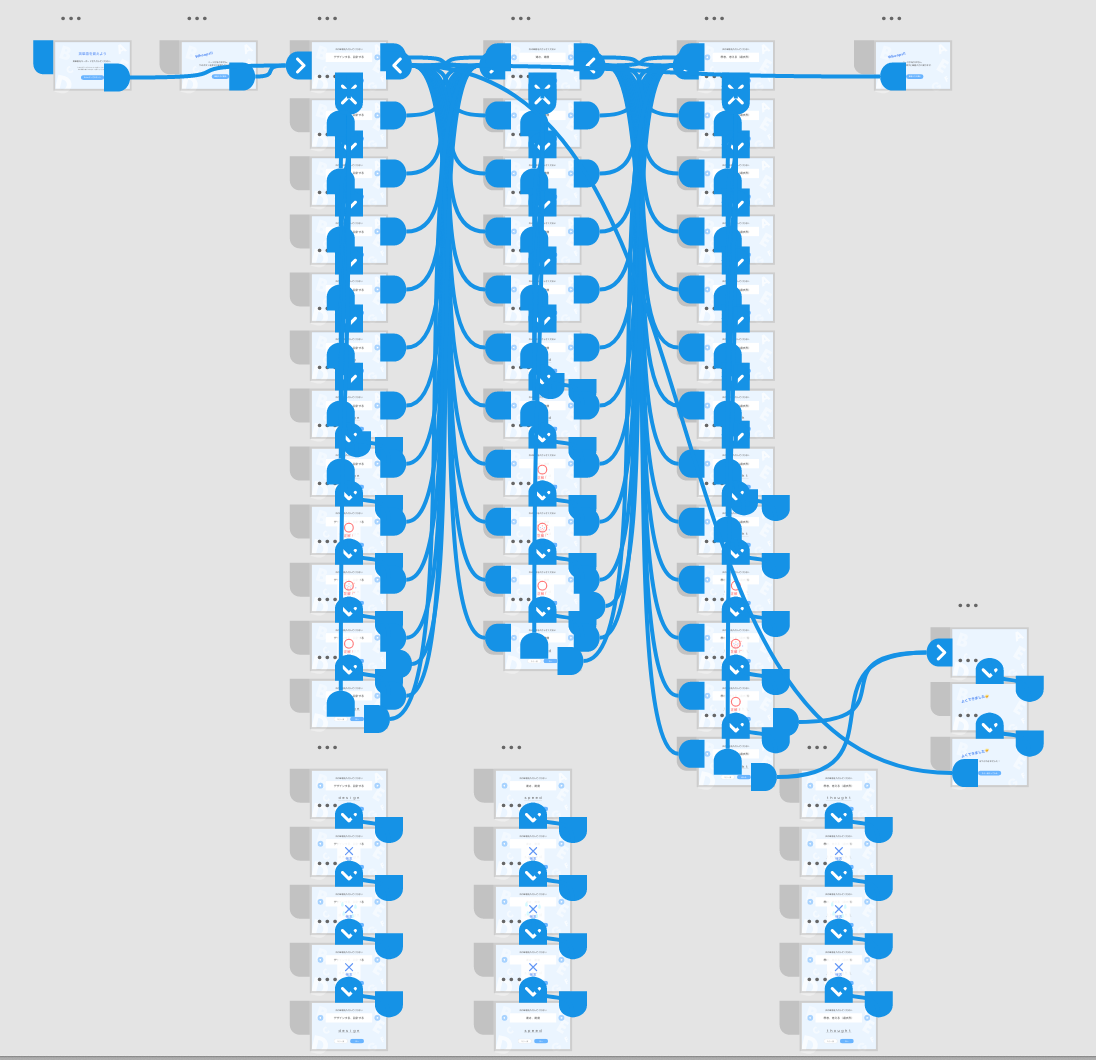
前後の問題に移動するボタンのワイヤーもあるのでワイヤーはかなり多くなってます…。

プレビューはこちら
プロトタイプはこちら
https://xd.adobe.com/view/f6474c8d-efee-416b-44a3-af97cc580676-8076/
#04 ページ送り
Week2 2つ目の課題は『ページ送り』でした。
今回チャレンジするXDの機能は
自動アニメーション
リピートグリッド
の2つです。
チャレンジの内容は「イメージギャラリーに『ページ送り』のユーザー体験をデザインし、プロトタイプを作成しましょう」でした。
今回も少し変えて、ページ送りではなくフォルダの切り替えにしました。
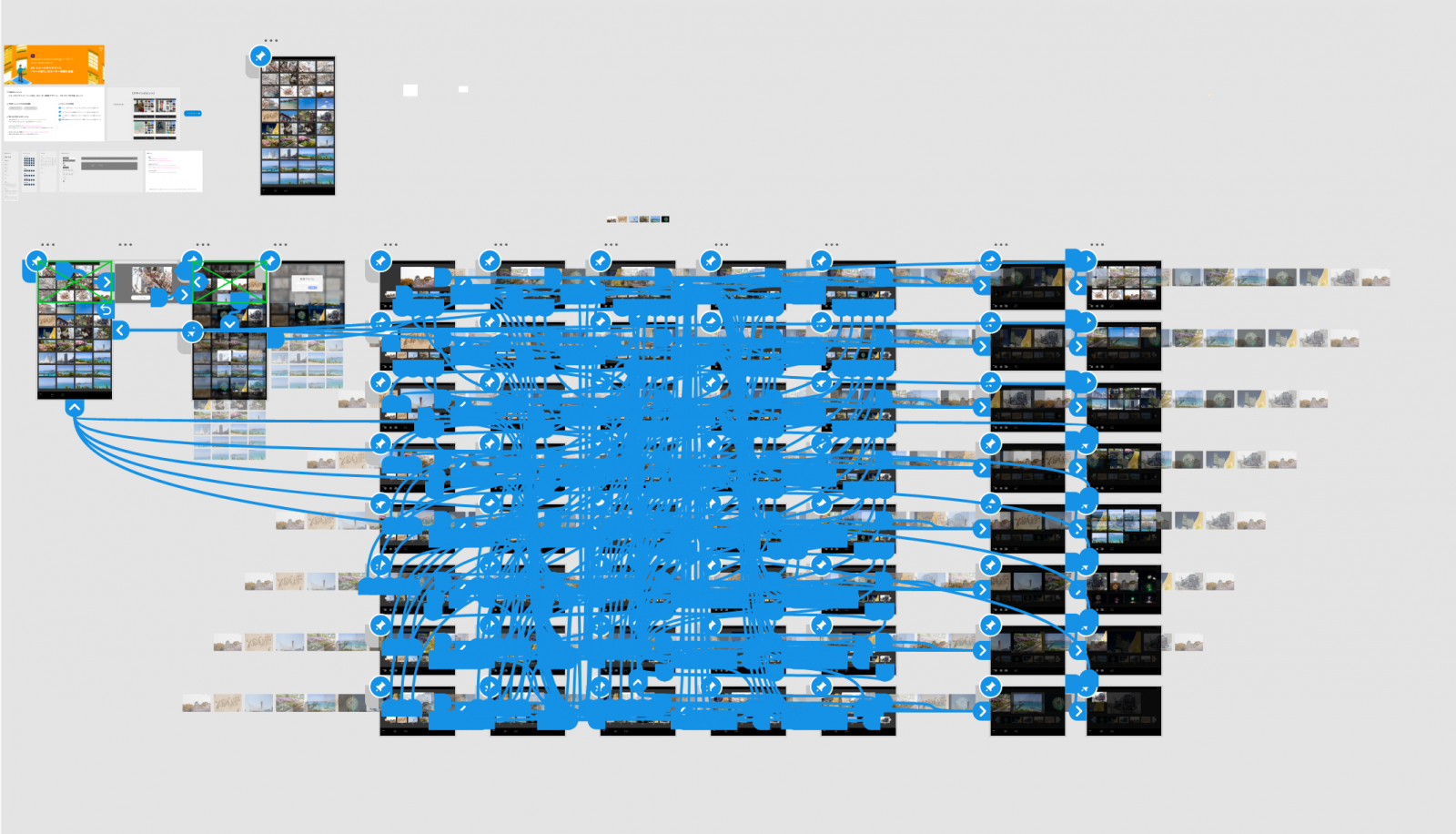
その前に選択した写真をフォルダに追加するところから作ったのでアートボードはちょっと多めです。
いろいろと動きをつけているのでワイヤーがすごい量になってます…。

プレビューはこちら
プロトタイプはこちら
https://xd.adobe.com/view/4eabf85e-7cfa-48df-441f-7e67c22e41d8-389a/
まとめ
今回は2つとも指定のチャレンジの内容とは少し違うものを作ってみました。
課題から逸れ過ぎたので、次回はちゃんと課題にあったものを作ります(汗
他の方の作品を見ているとXDだけでここまでリッチなアニメーションを作ることができるんだってことに驚きますね。
なにかおもしろいアニメーション作りたいなぁ…。
#AdobeXD #Challenge で検索するといろんな方の作品が見れますよー。
いい刺激がもらえると思うので、ぜひチェックしてみてください!!
さて、10/9からWeek3がアンロックされています。
なんと今回は応募した人全員にAdobe XDのステッカーとピンバッジがもらえるとのこと!!
ぜひぜひ挑戦してゲットしちゃいましょう♪
どうやって作ればいいかわからない、どんなものを作ればいいかわからない、という方は解説動画もあるのでそちらをチェックしてみてください。
https://blogs.adobe.com/japan/cc-web-adobe-xd-creative-challenge-season3/
Week3で今年の課題は最後になります。
今のところ全部応募できているので最後の課題もがんばります🙌
