Adobe XD Creative Challenge シーズン3 Week3

- 公開日:
こんにちは、みおです。
Adobe XD Creative Challenge シーズン3のラスト!
今回ももちろんやりましたよー!!
Week3の課題は『#05 プレゼンテーションタイマー』『#06 ドリンクの注文』でした。
Adobe XD Creative Challenge シーズン3 についてはこちらのAdobeブログでご確認ください。
https://blogs.adobe.com/japan/cc-web-adobe-xd-creative-challenge-season3/
#05 プレゼンテーションタイマー
Week3 1つ目の課題は『プレゼンテーションタイマー』です。
今回チャレンジするXDの課題は
リピートグリッド
自動アニメーション
コンポーネント
の3つです。
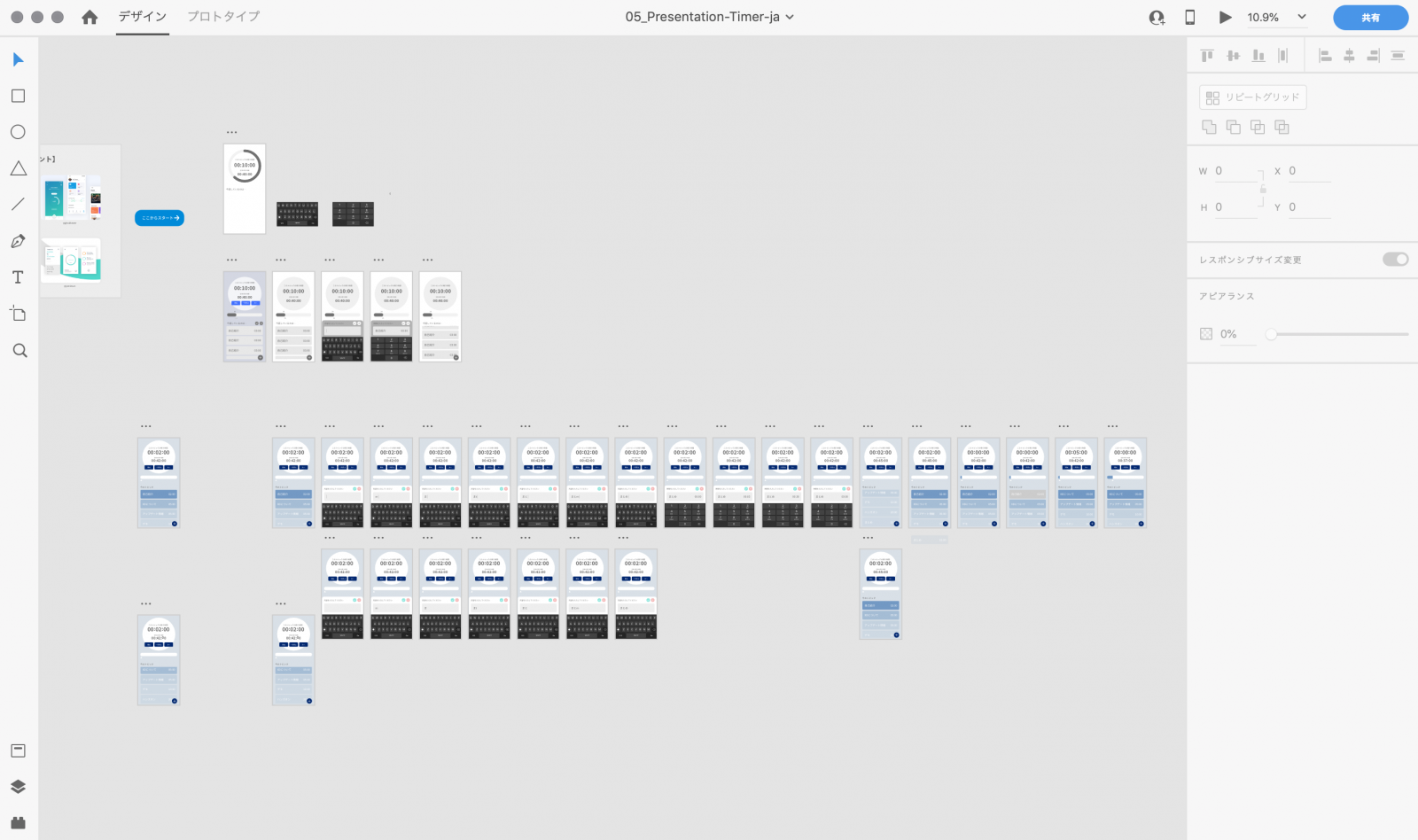
今回のアートボードはこちら。
入力部分があるのでアートボード数はちょっと多めです。

今回は時間がなくて解説動画とほぼ同じ内容になりました…。
プレゼンのトピックはスクロールで確認、右下のプラスボタンでトピックの追加ができます。
追加するトピックは『まとめ』で、時間は『3:00』です。
トピックを追加したら『開始』ボタンを押してスタート。
現在のトピックが終われば自動で次のトピックに移ります。
一時停止などの動きもつけたかったけどそこまでできずでした…。
キーボード入力時のカーソルの点滅もつけているので、トピック入力は実際に入力しているような感じにできたかなぁと思います。
動きはプレビューやプロトタイプでご確認ください。
▼ プレビューはこちら
▼ プロトタイプはこちら
https://xd.adobe.com/view/67798de7-2129-4958-6255-e8496c43ce4a-1148/
#06 ドリンクの注文
Week3 2つ目の課題は『ドリンクの注文』です。
今回チャレンジするXDの課題は
マスク
自動アニメーション
の2つです。
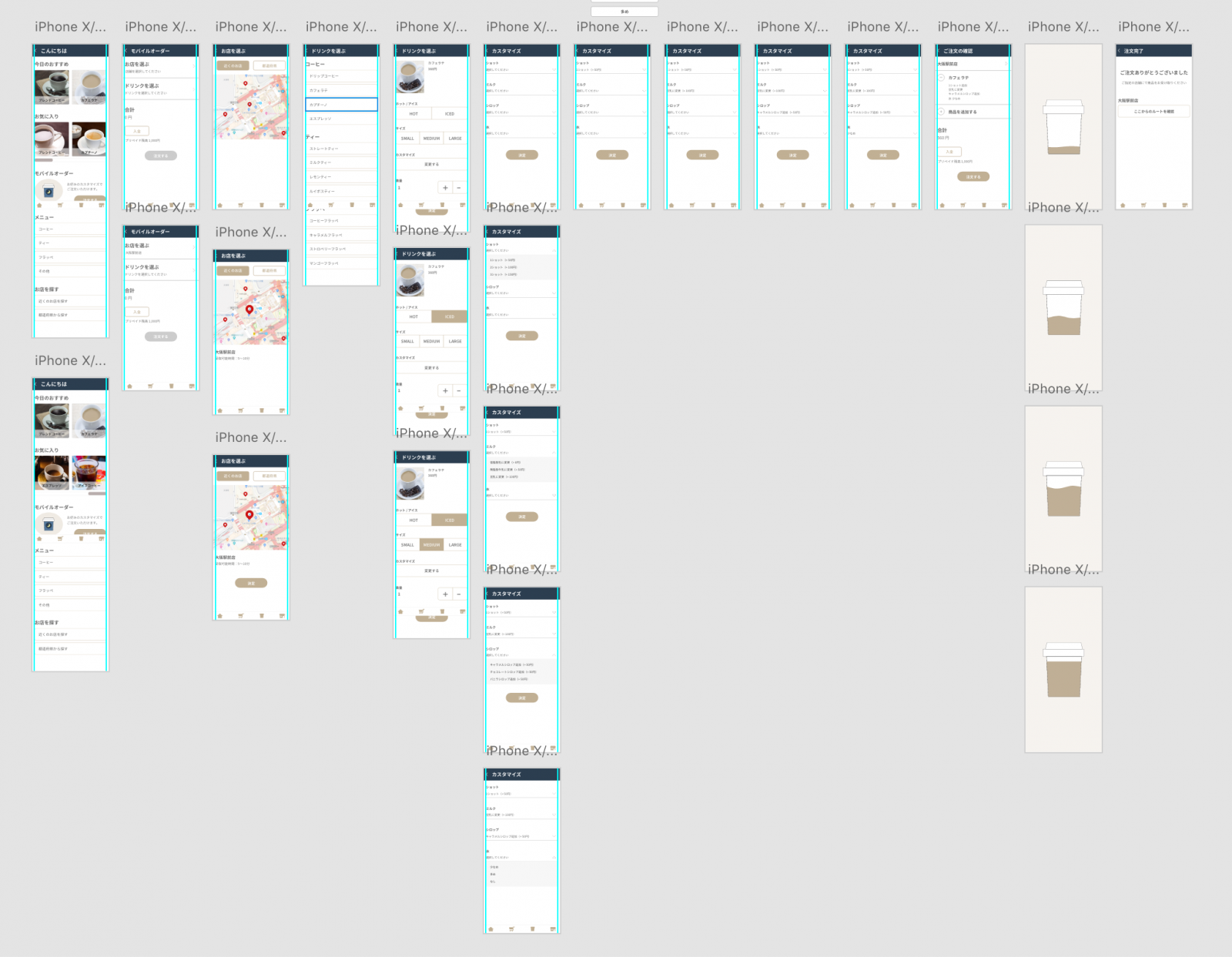
今回のアートボードはこちら。

こちらも解説動画とほぼ同じ内容です。
お気に入り部分は横にスライドできるようにしています。
モバイルオーダーのところからお店、ドリンクを選択していきます。
お店は真ん中のアイコンを選択。
ドリンクは『カフェラテ』『ICED』『MEDIUM』、
カスタマイズは『1ショット』『豆乳』『キャラメルシロップ』が選択できます。
注文内容を選択して「注文する」ボタンを押した後の、ローディング中にコーヒーが増えていく動きをつけてみました。
単純な動きしかつけてませんが、いろいろと動きをつけたらおもしろいものが作れそうですね。
実際の動きはプレビューとプロトタイプでご確認ください。
▼ プレビューはこちら
▼ プロトタイプはこちら
https://xd.adobe.com/view/a380a957-12e1-434f-5ea4-6ab4a9bda1f8-d5b1/
まとめ
今回は2つともほぼ解説動画と同じような内容になってしまいました。
最後なのでもうちょっとがんばりたかったところ…。
また時間を見つけてブラッシュアップしたいと思います。
Adobe XD Creative Challenge、年内はこれで最後だそうです。
また来年もあるかな??
またあればがんばります!!
